proBlogiz
Arti Margin, Padding, Border dan Penggunaanya dalam CSS
Topik tutorial Blogger kali ini mengenai CSS "Pengertian Margin, Padding, dan Border". tentu bagi CSS developer yang sudah berpengalaman ini topik yang sangat sederhana. Tapi saya pikir juga ga ada salahnya sharing topik CSS basic ini, arti dan penyajian elemen dengan menggunakan kode CSS untuk margin, padding serta border property.
Dengan memahami margin, padding, border dan cara menerapkan dengan CSS, akan memberi kesempatan bagi blogger (pemula), untuk bereksperimen sendiri dengan menentukan dan mengatur sifat dan nilai property. Ini sering dijumpai pada penerapan css style pada template, .body {..},.sidebar {...},. container {...}, css widget, pengaturan posisi dan jarak (space) antara sidebar, penerapan pada pargaraf posting, pada h1, h2.....dst.
Apa Margin itu?
Margin (dalam pengertian CSS) adalah ruang disekitar elemen/konten. Margin akan membentuk daerah (ruang) vertikal dan horizontal antara elemen. Jika elemen/konten tidak memilki margin, maka elemen-elemen tersebut akan rapat bertemu terhadap satu sama lain. Agar margin bekerja dengan baik, elemen biasanya diikuti oleh posisi float atau diposisikan relative. Style ini sering diterapkan untuk dapat memindahkan elemen lain di sekitarnya.
Secara visual akan lebih mudah memahami definisi dari margin ini :
 |
| visualisasi pengertian margin |
Margin dapat diatur menggunakan properti margin "shorthand" (yaitu istilah, yang mewakili empat nilai marjin untuk elemen) atau dengan penulisan stye "longhand". Untuk itu dibawah saya beri contoh beberapa penulisan margin dalam css.
Contoh penulisan margin pada suatu elemen ("shorthand")
#element { margin: 10px;}
Ini berarti elemen memilki margin yang sama "10px" untuk setiap sisi elemen
#element { margin: 10px 20px; }
Ini berarti elemen memiliki:
-margin-top, margin-bottom : "10px"
-margin-left, margin-right : "20px"
#element { margin: 10px 20px 5px 15px; }
Elemen ini memiliki -margin-top : 10px, margin-right: 20px, margin-bottom : 5px, margin-left: 15px
Berikut penulisan margin style "longhand":
#element { margin-top: 10px; margin-right: 5px; margin-bottom: 5px; margin-left: 10px;}
Apa Padding itu?
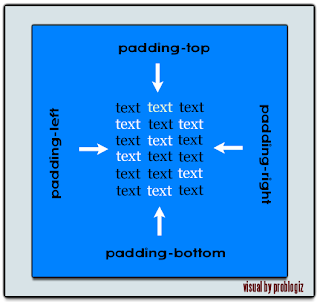
Jadi bagaimana dengan padding? Nah, padding adalah ruang horizontal dan vertikal yang diatur di sekitar area isi/konten dari elemen yang ditargetkan. Jadi padding di bagian dalam kotak, bukan di luar.
Padding juga dapat dipahami sebagai "filling". Karena padding tidak mempengaruhi jarak dari elemen ke elemen lainnya tetapi hanya mendefinisikan jarak inner antara tepi/border dan isi dari elemen. (lihat visual dibawah)
 |
| visual definisi padding |
Dari gambar diatas dapat diartikan padding adalah ruang yang diatur antara border/tepi dengan isi / konten dari suatu elemen (dalam hal ini isi konten berupa text).
Serupa dengan margin, padding juga diatur menggunakan properti padding "shorthand" dan juga dapat dilakukan dengan properti padding "longhand": padding-top, padding-right, padding-bottom, dan padding-left.
Contoh :
#element { padding: 10px; }/*padding untuk semua sisi sama 10px*/ #element { padding: 5px 10px 2px 4px; }/*padding: Top, Right, Bottom, Left*/
#element { padding-top: 10px; padding-right: 5px; padding-bottom: 5px; padding-left: 10px;}
Pengertian dari properti padding sama dengan margin, cuma kalau padding bersifat inside space dari suatu elemen yang diatur disekitar area konten. Penerapannya padding sering dijumpai hampir disemua elemen, sebagai contoh pengggunaan padding pada heading (h1, h2, h3....) di postingan.
Contoh :
h1 { background: yellow;
padding: 20px 20px 20px 80px;}
h2 { background: orange;
padding-left:120px;}
Hasilnya pada postingan Anda akan seperti ini :
Apa arti Border?
Border/garis tepi dapat digunakan untuk banyak hal, misalnya sebagai elemen dekoratif atau untuk memberi garis batas pemisah dari dua hal. Border properti mendefinisikan width, color, and style dari batas area pada box/kotak.
CSS memberi Anda pilihan dalam menggunakan border antara lain :
1. None : mendefinisikan tidak ada border

2. Dotted : berarti border berupa dot (titik)

3. Dashed : border berupa dashed (garis putus-putus)

CSS memberi Anda pilihan dalam menggunakan border antara lain :
- border-style
- border-width
- border-color
- border-individual
Properti border-style untuk menentukan bentuk (style) dari tampilan border.
Tak satu pun dari properti border memiliki efek APAPUN kecuali telah menempatkan properti border-style dahulu!
Ada 9 type border-style values yang umum digunakan dalam CSS :1. None : mendefinisikan tidak ada border

2. Dotted : berarti border berupa dot (titik)

3. Dashed : border berupa dashed (garis putus-putus)

4. Solid : border yang solid

5. Double : mendefinisikan double border. Lebar double border adalah sama dengan nilai border-width

6. Groove : mendefinisikan sebuah border groove (beralur) 3D. Efeknya tergantung pada nilai border-color

7. Ridge: mendefinisikan sebuah border bergerigi (ridge) 3D. Efeknya tergantung pada nilai border-color

8. Inset: mendefinisikan sebuah border inset 3D. Efeknya tergantung pada nilai border-color


5. Double : mendefinisikan double border. Lebar double border adalah sama dengan nilai border-width

6. Groove : mendefinisikan sebuah border groove (beralur) 3D. Efeknya tergantung pada nilai border-color

7. Ridge: mendefinisikan sebuah border bergerigi (ridge) 3D. Efeknya tergantung pada nilai border-color

8. Inset: mendefinisikan sebuah border inset 3D. Efeknya tergantung pada nilai border-color

9. Outset : mendefinisikan sebuah border outset 3D. Efeknya tergantung pada nilai border-color

Border Width
Contoh :
Border Color
Properti border-color mendefinisikan warna yang dimiliki oleh border. Nilai-nilai yang normal penggunaan nilai warna misalnya: hex "# 123456", rgb "(123.123.123)" atau "blue". Anda juga dapat mengatur warna border menjadi "transparent".
Contoh :
Border - Individual sides
Dalam CSS Anda bisa juga menentukan border yang berbeda pada tiap sisi:
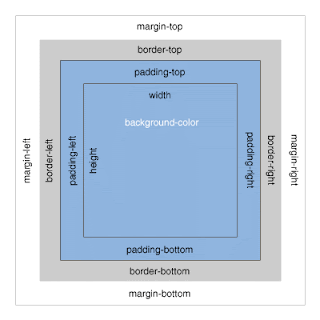
Nah, gabungan dari pengaturan margin, padding dan border pada sebuah elemen dalam CSS sering disebut juga dengan "box model".
Diagram di bawah ini menunjukkan bagaimana box model dibangun:
* Problogiz juga pernah sharing mengenai macam dan style box model dengan berbagai style border, check in HERE
Wah panjang ya Sob, tuorial CSS ini :)

Border Width
Properti border-width digunakan untuk mengatur lebar border/garis tepi.
Border diatur dalam pixel, atau dengan menggunakan salah satu dari tiga nilai yang telah ditentukan : thin, medium, dan thick.
 |
| ukuran border dalam pixel dan value thin, medium, thick |
Contoh :
p{
border-style:solid;
border-width:5px;
}
p{
border-style:solid;
border-width:medium;
}
p{
border-style:solid;
border-width:1px;
}
Border Color
Properti border-color mendefinisikan warna yang dimiliki oleh border. Nilai-nilai yang normal penggunaan nilai warna misalnya: hex "# 123456", rgb "(123.123.123)" atau "blue". Anda juga dapat mengatur warna border menjadi "transparent".
| chart warna hex |
Dalam CSS Anda bisa juga menentukan border yang berbeda pada tiap sisi:
Nah, gabungan dari pengaturan margin, padding dan border pada sebuah elemen dalam CSS sering disebut juga dengan "box model".
Diagram di bawah ini menunjukkan bagaimana box model dibangun:
 |
| diagram model box |
Wah panjang ya Sob, tuorial CSS ini :)
Tapi semoga gak tambah bingung dengan sharing tentang pemahaman margin, padding dan border ini dan sedikit menyegarkan pengetahuan kita mengenai CSS dan menggunakan CSS untuk mengatur sendiri style dan tata letak halaman web/blog Anda.
Anda juga bisa datang di w3schools.com sebagai tempat belajar CSS yang tepat.
Cukup sekian dulu......and Cheers!!!


216 komentar
«Terlama ‹Lebih tua 201 – 216 dari 216 Lebih baru› Terbaru»Why Consult a QuickBooks Pro Advisor? The team of professional and certified advisors is that they value time. The support service of popular accounting application is unparalleled. The response is quick with regards to handling customer complaints dial Intuit QuickBooks Number.
REPLYNice & Informative Blog !
REPLYQuickBooks is one such accounting software that manages every task of accounting so that you can focus on the thing that matters most. To know more about this software, call us on Quickbooks Customer Support 1-855-974-6537.
I really enjoyed your blog Thanks for sharing such an informative post. Call us +1-877-349-3776 get more information.
REPLYVisit: https://howfixerrors.com/quickbooks-tools-hub/
I really enjoyed your blog Thanks for sharing such an informative post. Call us +1-877-349-3776 get more information.
REPLYVisit: https://howfixerrors.com/quickbooks-tools-hub/
In such scenarios while getting stuck with any sort of technical or non-technical grievances in QuickBooks, simply call us on our QuickBooks Support Phone Number California +1(844)233-3033, and acquire exceptional accounting services from our executives. Our experts are skilled enough to answer all of the error codes users ask for.
REPLYQuickBooks Desktop Support +1(844)233-3033
QuickBooks Enterprise Support +1(844)233-3033
Quickbooks 24/7 Customer service +1(844)233-3033
Quickbooks Payroll Support +1(844)233-3033
QuickBooks Technical Support +1(844)233-3033
QuickBooks POS Support +1(844)233-3033
https://g.page/QB-Customer-Number?we
https://g.page/r/CSOS029pBZ77EBA
https://local.google.com/place?id=13229671129642351498&use=posts&lpsid=6133094326737122789
https://local.google.com/place?id=18130935100246037027&use=posts&lpsid=8398400829776197496
Our team at QuickBooks Technical Support Number +1(844)233-3033 is passionate about creating solutions for QuickBooks issues during difficult times.
REPLYhttps://local.google.com/place?id=13229671129642351498&use=posts&lpsid=207487095957097990
https://local.google.com/place?id=18130935100246037027&use=posts&lpsid=5338508161087781771
https://g.page/QB-Customer-Number?we
https://g.page/r/CSOS029pBZ77EBA
Nice & Informative Blog !
REPLYQuickBooks is an easy-to-use accounting software that helps you manage all the operations of businesses. In case you want immediate help for QuickBooks issues, call us on QuickBooks Customer Service Phone Number 1-877-948-5867.
At whatever point you are searching for ease air tickets then you should be set up to lose every rich thing, for example, in-flight please Wi-Fi affiliations, and so forth, you get offered all through your trip. Notwithstanding, passing by Spirit Airlines, you are guaranteed that you won't get exhausted without these pulling in affiliations, so begin envisioning your next outing with Copa Airlines Telefono Number +1-860-579-6800.
REPLYCopa Airlines Telefono
This is a really good post with wonderful knowledge. Must admit that you are the best bloggers and thanks for posting this informative blog. If anyone is facing problem related to Kayo then contact Kayo Contact Number 1-800-431-401 and which will be helpful.
REPLYI love your article so much and I appreciate your thought and views. This is really great work. Thank you for sharing such a useful information here on the blog.
REPLYHow to Sync QuickBooks Files Between Two Computers
Fix data damage on your QuickBooks Desktop company file
How to Troubleshoot Multi-user Issues in QuickBooks for MAC
Great, thank you so much for sharing such an amazing blog with us. OGEN Infosystem is one of the best Website Designing, Website Development, SEO, PPC, and Digital Marketing Services in Delhi, India.
REPLYDigital Marketing Agency in Delhi
ucuz takipçi
REPLYucuz takipçi
tiktok izlenme satın al
binance güvenilir mi
okex güvenilir mi
paribu güvenilir mi
bitexen güvenilir mi
coinbase güvenilir mi
Superb blog! All information really useful for us, thanks for sharing here.If you are looking QuickBooks Customer Service Phone Number then contact our QuickBooks Accounting Expert.
REPLYCredit Card Transactions into QuickBooks
multi-user mode in QuickBooks
Reconcile an Account in QuickBooks Desktop?
Thanks for sharing such valuable information with us. I loved to read this post. This is really helpful. Please keep going with such good articles.
REPLYQuickBooks Internal Server Error 500
Fix QuickBooks error code OLSU 1013
Thanks for sharing such valuable information with us. I loved to read this post. This is really helpful. Please keep going with such good articles.
REPLYHow to Fix Script Error QuickBooks
QuickBooks company file
Thanks for sharing such valuable information with us. I loved to read this post. This is really helpful. Please keep going with such good articles.
REPLYQuickBooks Error Code 6189, 816
QuickBooks Error code 6123 0
Print W2 Forms in QuickBooks Desktop
Silahkan Berkomentar
ConvertKomentar/pertanyaan Sesuai Topik, Please NO SPAM, NO Promotion Links
Convert Kode HTML sebelum disisipkan