proBlogiz
Free iTunes New Update for Windows XP, Vista, Windows 7, Windows 8
iTunes adalah sebuah aplikasi yang dapat diterapkan di Windows XP, Vista, Windows 7, atau Windows 8. Melalui media Komputer / PC, Mac, iPad, iPhone,Blackberry atau iPod, Anda dapat menikmati aplikasi iTunes ini. Oleh karena itu saya sediakan link Download Gratis iTunes Terbaru untuk OS Windows dibagain bawah artikel ini.
iTunes adalah aplikasi gratis yang memungkinkan Anda mengatur dan memutar musik digital dan video di komputer Anda. Dengan iTunes, Anda dapat menyimpan semua data atau file seperti musik, movie, foto dan lainnya sehingga dengan mudah Anda untuk mendengarkan, menonton, membaca, bermain, mengeksplorasi.
iTunes adalah juga cara yang termudah untuk mengatur dan menambah koleksi media digital Anda.
iTunes Player
iTunes Player untuk menyimpan semua musik, film, dan acara TV, semua dalam satu tempat. Mengaturnya dengan cara yang Anda inginkan. Menyimpannya ke devices atau perangkat komputer, iPone, iPad, Laptop Anda. Memutar musik, movie kapanpun - dan di manapun.
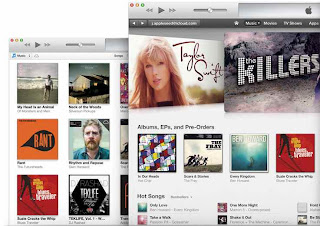
iTunes Store
The world’s #1 music store, iTunes Store adalah lebih dari sekedar musik store. Anda bisa belanja dan eksplore film, acara TV, aplikasi, game, dan buku. Di iTunes U, Anda dapat men-download lecture / ceramah, video, dan banyak lagi dari universitas terkemuka, museum, dan lembaga kebudayaan lainnya.
Jutaan lagu. Ribuan film dapat Anda beli atau dilihat. Acara TV favorit Anda. Ratusan ribu aplikasi, game, dan podcast. And that’s just for starters.:)
Mau download gratis iTunes Terbaru untuk Windows XP, Vista, Windows 7, atau Windows 8 ?
iTunes di Mac, PC, iPad, iPhone, iPod, dan Apple TV
iCloud membuat iTunes bahkan lebih baik, karena musik, film, acara TV, aplikasi, buku, dapat dikoleksi tidak hanya pada komputer Anda, tetapi pada semua perangkat Anda yang lain,seperti di Mac, PC, iPad, iPhone, iPod, dan Apple TV. Bahkan musik yang tidak dibeli dari iTunes dapat disimpan dan dimainkan dari iCloud, berkat iTunes Match. Jadi di manapun Anda berada, hiburan favorit Anda selalu di sana bersama Anda.
iTunes for Windows XP, Vista, Windows 7, atau Windows 8
Windows System Requirements
PC with a 1GHz Intel or AMD processor and 512MB of RAM
Windows XP Service Pack 2 or later, 32-bit editions of Windows Vista, Windows 7, or Windows 8
64-bit editions of Windows Vista, Windows 7, or Windows 8 require the iTunes 64-bit installer
400MB of available disk space
Broadband Internet connection to use the iTunes Store
DOWNLOAD NOW