Melanjutkan artikel sebelumnya Cara Aktifkan Threaded Comments di Blogger, seperti Anda tahu tampilan threaded comments secara default masih sederhana dan kurang professional. Oleh karena itu sekarang saya ingin mengajak Anda untuk merubah atau modifikasi tampilan Threaded Comments di Blogger, dalam tip dan trik Modifikasi Tampilan Threaded Comments Blogger.
Merubah tampilan komentar baru Blogger dapat dilakukan dengan menambahkan beberapa kode CSS pada template. Namun perlu diketahui pada saat Anda mengaktifkan Threaded Comments, ada template yang secara otomatis telah tertanam kode CSS standar dari Blogger adapula yang tidak. Bagi yang sudah ada kode CSS hanya perlu menggantinya semua kodenya dengan kode baru berikut, jika belum ada tinggal pasang kode baru berikut dibawah.
Modifikasi Tampilan Threaded Comments Blogger
Langkah pertama masuk Blogger.com :
Pilih Template >> Back up
Edit HTML >> Check "Expand Template Widget" Box
Tekan Control + F
Cari kode berikut :
<b:includable id='feedLinksBody' var='links'>
Copy kode CSS dibawah dan letakkan tepat diatas/sebelum kode diatas
<b:includable id='threaded_comment_css'>
<style>
/*------------- START Blogger Threaded Comments -------------*/
.comments {
clear: both;
margin-top: 10px;
margin-bottom: 0px;
line-height: 1em;
}
.comments .comments-content {
font-size: 12px;
margin-bottom: 16px;
font-weight: normal;
text-align:left;
line-height: 1.4em;
}
.comments .comment .comment-actions a {
display: inline-block;
margin: 0;
padding: 1px 6px;
border: 1px solid #C4C4C4;
border-top-color: #E4E4E4;
border-left-color: #E4E4E4;
color: #424242 !important;
text-align: center;
text-shadow: 0 -1px 0 white;
text-decoration: none;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background: #EDEDED;
background: -webkit-gradient( linear, left top, left bottom, color-stop(.2, white), color-stop(1, #E5E5E5) );
background: -moz-linear-gradient( center top, white 20%, #E5E5E5 100% );
font: 11px/18px sans-serif;
padding:2px 8px; margin-right:10px;
}
.comments .comment .comment-actions a:hover {
text-decoration: none; background:#fff; border:1px solid #5AB1E2;
}
.comments .comments-content .comment-thread ol {
list-style-type: none;
padding: 0;
text-align: none;
}
.comments .comments-content .inline-thread {
padding: 0.5em 1em;
}
.comments .comments-content .comment-thread {
margin: 8px 0px;
}
.comments .comments-content .comment-thread:empty {
display: none;
}
.comments .comments-content .comment-replies {
margin-top: 1em;
margin-left: 40px; font-size:12px; background:#EBF5FE;
}
.comments .comments-content .comment {
margin-bottom:16px;
padding-bottom:8px;
}
.comments .comments-content .comment:first-child {
padding-top:16px;
}
.comments .comments-content .comment:last-child {
border-bottom:0;
padding-bottom:0;
}
.comments .comments-content .comment-body {
position:relative;
}
.comments .comments-content .user {
font-style:normal;
font-weight:bold;
}
.comments .comments-content .user a {
color:#2D5E7B; font-size:14px; font-weight: bold;text-decoration: none;
}
.comments .comments-content .icon.blog-author {
width: 18px;
height: 18px;
display: inline-block;
margin: 0 0 -4px 6px;
}
.comments .comments-content .datetime {
color: #999999;
float: right;
font-size: 11px;
text-decoration: none;
}
.comments .comments-content,
.comments .comments-content .comment-content {
margin:0 0 8px;
}
.comment-header {background-color: #F4F4F4;
border: thin solid #E6E6E6;
margin-bottom: 5px;
padding: 5px;
}
.comments .comments-content .comment-content {
text-align:none;
}
.comments .comments-content .owner-actions {
position:absolute;
right:0;
top:0;
}
.comments .comments-replybox {
border: none;
height: 250px;
width: 100%;
}
.comments .comment-replybox-single {
margin-top: 5px;
margin-left: 48px;
}
.comments .comment-replybox-thread {
margin-top: 5px;
}
.comments .comments-content .loadmore a {
display: block;
padding: 10px 16px;
text-align: center;
}
.comments .thread-toggle {
cursor: pointer;
display: inline-block;
}
.comments .continue {
cursor: pointer;
}
.comments .continue a {
display: inline-block;
margin: 0;
padding: 1px 6px;
border: 1px solid #C4C4C4;
border-top-color: #E4E4E4;
border-left-color: #E4E4E4;
color: #424242 !important;
text-align: center;
text-shadow: 0 -1px 0 white;
text-decoration: none;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background: #EDEDED;
background: -webkit-gradient( linear, left top, left bottom, color-stop(.2, white), color-stop(1, #E5E5E5) );
background: -moz-linear-gradient( center top, white 20%, #E5E5E5 100% );
font: 11px/18px sans-serif;
padding:2px 8px; margin-right:10px;
}
.comments .comments-content .loadmore {
cursor: pointer;
max-height: 3em;
margin-top: 3em;
}
.comments .comments-content .loadmore.loaded {
max-height: 0px;
opacity: 0;
overflow: hidden;
}
.comments .thread-chrome.thread-collapsed {
display: none;
}
.comments .thread-toggle {
display: inline-block;
}
.comments .thread-toggle .thread-arrow {
display: inline-block;
height: 6px;
width: 7px;
overflow: visible;
margin: 0.3em;
padding-right: 4px;
}
.comments .thread-expanded .thread-arrow {
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAc AAAAHCAYAAADEUlfTAAAAG0lEQVR42mNgwAfKy8v/48I4FeA0AacVDFQBAP9wJkE/KhUMAAAAAElFTkSuQmCC") no-repeat scroll 0 0 transparent;
}
.comments .thread-collapsed .thread-arrow {
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAA AcAAAAHCAYAAADEUlfTAAAAJUlEQVR42mNgAILy8vL/DLgASBKnApgkVgXIkhgKiNKJ005s4gDLbCZBiSxfygAAAAB JRU5ErkJggg==") no-repeat scroll 0 0 transparent;
}
.comments .avatar-image-container {background-image: url("http://img846.imageshack.us/img846/7357/unled1oww.jpg");background-position: center center;background-repeat: no-repeat;float: left;width: 36px;max-height: 36px;margin: 0;outline: 1px solid #FFFFFF;padding: 3px;vertical-align: middle;overflow: hidden;
border: 1px solid #DDDDDD;}
.comments .avatar-image-container img {
width: 36px;
}
.comments .comment-block {
margin-left: 48px;
position: relative;
}
/* Responsive styles. */
@media screen and (max-device-width: 480px) {
.comments .comments-content .comment-replies {
margin-left: 0;
}
}
/*------------- End of Blogger Threaded Comments -------------*/
</style>
</b:includable>
Langkah selanjutnya adalah carilah kode ini :
<b:includable id='threaded_comments' var='post'>
<b:include name='threaded_comment_css'/>
Kemudian Save Template
That's all
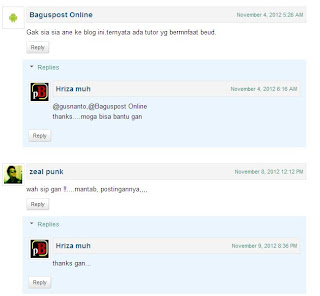
Hasil Modifikasi Tampilan Threaded Comments Blogger ini dapat Anda lihat di form komentar di blog ini, cobalah test dengan berkomentar. Tampilan dari modif Threaded Comments ini bertingkat, setiap orang memberi komentar atau reply komentar akan muncul dibawahnya. Silahkan dicoba !!


7 komentar
Udah saya pasang kang, tampilan threaded commentnya lebih ok dan keren. Trim's tutorialnya..
REPLYok kang, ikut senang telah berhasil diterapkan
REPLYdiblog Anda
Butuh ketrampilan juga buat modifikasinya
REPLYiya kang
REPLYthanks udah mampir
keren gan
REPLYthanks gan
REPLYtrimz udah mampir
sahabat, tolong bantu aku. aku suda masuk kodnya, tapi tidak berfungsi. ini link contohnya, tolong aku ya.. http://hafizan-malik.blogspot.com/2012/05/cara-mudah-nak-tengok-hantu.html
REPLYSilahkan Berkomentar
ConvertKomentar/pertanyaan Sesuai Topik, Please NO SPAM, NO Promotion Links
Convert Kode HTML sebelum disisipkan