proBlogiz
Pemahaman tentang HTML, HTML Dasar, Cara Buat Website
HTML adalah "bahasa ibu" dari browser Anda.
HTML digunakan untuk membuat sebuah website.
Dengan HTML, dapat menggambarkan struktur halaman menggunakan bahasa markup, seperti “paragraph,” “list,” “table,” "heading", "text", "photos", dst.
Web browser (seperti Google Chrome, Internet Explorer, Firefox, Safari) akan membaca dokumen HTML dan menampilkannya sebagai halaman web.
Browser tidak menampilkan tag HTML, tetapi menggunakan tag itu untuk menafsirkan isi halaman web tersebut.
Jadi apa sebenarnya HTML itu?
HTML adalah singkatan dari Hyper Text Markup Language.
Hyper Text : metode dimana Anda dapat bergerak leluasa di web - dengan mengklik pada sebuah teks khusus yang disebut "hyperlink" yang membawa Anda ke halaman berikutnya. Kata hiper itu sendiri berarti tidak linear - yaitu Anda dapat pergi ke tempat manapun di Internet kapanpun Anda inginkan dengan hanya mengklik sebuah link (sebuah teks yang berfungsi sebagai link)
Markup Language : adalah apa yang tag HTML lakukan dengan text, ini sama seperti Anda menandai bold text, italics text, headings, bullets, dst. ( cara penulisan informasi tata letak dalam dokumen )
HTML adalah bahasa markup.
- Sebuah bahasa markup terdiri dari seperangkat markup tag
- Tag menggambarkan isi dokumen (document content)
- Dokumen HTML berisi HTML tags dan plain text (teks biasa)
- Dokumen HTML ini juga disebut halaman web (web page)
Contoh sebuah dokumen HTML sederhana:
<!DOCTYPE html>
<html>
<head>
<title>Judul Website</title>
</head>
<body>
<h1>First Heading</h1>
<p>First paragraph</p>
</body>
</html>!DOCTYPE deklarasi mendefinisikan jenis/versi dokumen (ini contoh versi terbaru HTML5)
Teks antara tag <head> dan </ head> merupakan wadah untuk semua elemen head
Teks antara tag <title> dan </title> menjelaskan nama/judul website
Teks antara tag <html> dan </ html> menjelaskan halaman web
Teks antara tag <body> dan </ body> adalah isi halaman yang terlihat
Teks antara tag <h1> dan </ h1> ditampilkan sebagai judul pertama
Teks antara tag <p> dan </ p> ditampilkan sebagai sebuah paragraf pertama
<!DOCTYPE> declaration harus diletakkan pertama dalam dokumen HTML Anda, sebelum tag <html>.
Teks antara tag <body> dan </ body> adalah isi halaman yang terlihat
Teks antara tag <h1> dan </ h1> ditampilkan sebagai judul pertama
Teks antara tag <p> dan </ p> ditampilkan sebagai sebuah paragraf pertama
Tag HTML
- Tag HTML juga biasa disebut dengan markup tag HTML
- Tag HTML adalah kata kunci (nama tag) yang dikelilingi oleh kurung sudut (angle brackets) seperti: <html>
- Tag HTML biasanya diterapkan berpasangan seperti <b> dan </ b>
<b> juga disebut sebagai tag awal/tag pembukaContoh penulisan tag HTML :
</b> disebut juga sebagai tag akhir/tag penutup
<namatag>konten</namatag>
Elemen HTML
Adalah semua yang ada di antara tag pembuka dan tag penutup.| tag pembuka | Element content | tag penutup |
|---|---|---|
| <p> | This is a paragraph | </p> |
| <a href="#"> | This is a link | </a> |
| <body> | elemen isi body | </body> |
Seperti contoh dokumen HTML diatas, terdiri dari 6 elemen HTML, yaitu :
elemen <html>, elemen <head>, elemen <title>, elemen <body>, elemen <h1>,elemen<p>
Di dalam elemen <head> dapat mencakup script, menginstruksikan browser di mana untuk menemukan style sheet, memberikan informasi meta, dan banyak lagi.
Tag HTML yang dapat ditambahkan ke bagian kepala: <title>, <style>, <meta>, <link>, <script>, <noscript>, dan <base>.
Elemen-elemen Head HTML
* Untuk referensi lengkap HTML head elemen, kunjungi : www.w3schools.com/html/html_head.asp
elemen <html>, elemen <head>, elemen <title>, elemen <body>, elemen <h1>,elemen<p>
Elemen <head>
Tag <head> adalah wadah untuk semua elemen head.Di dalam elemen <head> dapat mencakup script, menginstruksikan browser di mana untuk menemukan style sheet, memberikan informasi meta, dan banyak lagi.
Tag HTML yang dapat ditambahkan ke bagian kepala: <title>, <style>, <meta>, <link>, <script>, <noscript>, dan <base>.
Elemen <title>
Tag <title> mendefinisikan judul dokumen.
Elemen <title> diperlukan dalam semua dokumen HTML / XHTML .
Fungsi Elemen <title>:
- menampilkan judul website di toolbar browser
- memberikan judul halaman ketika ditambahkan ke favorit
- menampilkan judul halaman di hasil mesin pencarian (search engine result)
| Tag | Description |
|---|---|
| <head> | Mendefinisikan informasi tentang dokumen |
| <title> | Mendefinisikan judul dokumen |
| <base> | Mendefinisikan sebuah alamat default atau target default untuk semua link pada halaman |
| <link> | Mendefinisikan hubungan antara dokumen dan sumber/resource eksternal, umunya digunakan untuk link ke style sheet |
| <meta> | Mendefinisikan metadata tentang dokumen HTML (page description, keywords, author,robot,index, last modified, dan metadata yang lain) |
| <script> | Mendefinisikan client-side script, seperti Javascript |
| <style> | Mendefinisikan informasi style untuk dokumen, menentukan bagaimana style ditampilkan di browser |
HTML DASAR
HTML Heading (Judul)
HTML Heading ini dituliskan dengan kode tag <h1> sampai <h6>.
<h1>heading 1</h1>
<h2>heading 2</h2>
<h3>heading 3</h3>
<h2>heading 2</h2>
<h3>heading 3</h3>
HTML Paragraf
HTML Paragraf didefinisikan dengan tag <p>.
<p>Paragraf pertama.</p>
<p>Paragraf kedua.</p>
<p>Paragraf kedua.</p>
HTML Link
Link HTML didefinisikan dengan tag <a>.
<a href="http://problogiz.blogspot.com">Problogiz</a>
note: link address ditetapkan dalam atribut href ="..."HTML Images
Gambar HTML didefinisikan dengan tag <img>.
<img src="banner problogiz.png" width="250" height="100">
note: nama file dan ukuran gambar disediakan sebagai atribut.<!DOCTYPE> Declaration
<!DOCTYPE> declaration diperlukan browser untuk menampilkan halaman web (web page) dengan benar.<!DOCTYPE> declaration harus diletakkan pertama dalam dokumen HTML Anda, sebelum tag <html>.
<!DOCTYPE> declaration : mendefinisikan jenis atau versi dokumen ( contoh diatas jenis deklarasi untuk HTML 5)
*Ada berbagai macam dokumen di web, dan browser hanya dapat menampilkan halaman HTML dengan benar 100% jika ia tahu jenis dan versi HTML yang digunakan.
Beberapa contoh umum <DOCTYPE html!> declaration standard W3C, seperti :
HTML5 (HTML vesri Terbaru)
HTML 4.01
XHTML 1.0
* Untuk referensi lengkap versi-versi <DOCTYPE html!>, kunjungi : www.w3schools.com/tags/tag_doctype.asp
source : w3schools.com
Buatlah atau edit kode ini di Notepad Anda
Cara menyimpan dokumen sebagai file HTML:
Selesai !!
New Look on New Year:) HAPPY NEW YEAR 2013....Kawan!!
HTML5 (HTML vesri Terbaru)
<!DOCTYPE html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
"http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Versi-versi HTML
Sejak awal diciptakan oleh seorang ilmuwan bernama Tim Berners-Lee pada tahun 1990. Sejarah HTML terus berkembang dengan berbagai macam versi dan kemajuan. Saat ini mulai diperkenalkan HTML versi terbaru HTML 5. Meskipun belum standar W3C namun, browser utama mendukung banyak elemen baru HTML5 dan API. HTML5 kabarnya akan direkomendasikan oleh W3C pada tahun 2014 dan kandidat pengganti versi sebelumnya (XHTML 1.0 dan HTML 4.01)
| Version | Year |
|---|---|
| HTML | 1991 |
| HTML+ | 1993 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML 1.0 | 2000 |
| HTML5 | 2012 |
| XHTML5 | 2013 |
Mengenai HTML 5 ini, saya akan membahasnya secara khusus di post berikutnya, saya sendiri sedang mempertimbangkan untuk convert template blog ini ( saat ini menggunakan XHTML 1.0 Strict ) menjadi HTML 5.
New Look on New Year:) HAPPY NEW YEAR 2013....Kawan!!
Yang membuat tertarik dengan HTML 5 diantaranya adalah support FULL CSS3, garfis 3D, platform game, movie dan animasi, lebih baik performa dan keamananan, penanganan kesalahan mudah dan markup lebih detail, mengurangi kebutuhan untuk plugin eksternal (seperti Flash), dan masih banyak fitur-fitur baru Sob!!
Ok, sekarang saatnya kita membuat website sederhana sendiri, tentu dengan informasi yang telah didapat dari tutorial diatas. Walaupun sedikit mungkin info yang didapat coba terapkan aja semuanya yang ada.
Untuk belajar membuat website dengan menerapakan tag HTML, sangat mudah dan cepat.
Pertama siapkan teks editor seperti Notepad (PC) atau TextEdit (Mac). Menggunakan teks editor sederhana adalah cara yang baik untuk belajar HTML.
Coba Anda lihat lagi dokumen HTML sederhana, yang diberikan diawal Tuorial ini. Kode tersebut sebenarnya sudah cukup valid sebagai Struktur HTML halaman sebuah Website yang sederhana dan bisa ditampilkan di web browser Anda. Kita akan beri tambahan elemen baru seperti HTML Link, HTML Image, Paragraf baru, HTML Unordered Lists dan Ordered Lists atau juga dengan HTML Table, tentu hasil website lebih lengkap dan menarik. Setelah kita beri tambahan elemen baru tersebut pada contoh dokumen HTML diatas, final kode dokumen seperti berikut :
<!DOCTYPE html>
<html>
<head>
<title>Website Baru Saya</title>
</head>
<body>
<h1>Belajar HTML</h1>
<h2>Apa HMTL itu?</h2>
<p><b>HTML</b> adalah singkatan dari Hyper Text Markup Language.</p>
<p><b>Hyper Text :</b> metode dimana Anda dapat bergerak leluasa di web - dengan mengklik pada sebuah teks khusus yang disebut "hyperlink" yang membawa Anda ke halaman berikutnya. Kata hiper itu sendiri berarti tidak linear - yaitu Anda dapat pergi ke tempat manapun di Internet kapanpun Anda inginkan dengan hanya mengklik sebuah link (sebuah teks yang berfungsi sebagai link)</p>
<p><b>Markup Language :</b> adalah apa yang tag HTML lakukan dengan text, ini sama seperti Anda menandai bold text, italics text, headings, bullets, dst. ( cara penulisan informasi tata letak dalam dokumen )</p>
<h2>HTML Dasar</h2>
<ul>
<li>HTML Heading</li>
<li>HTML Paragraf</li>
<li>HTML Image</li>
<li>HTML Link</li>
<li>HTML Table</li>
<li> Versi-versi HTML
<ol>
<li>HTML 4.01</li>
<li>XHTML 1.0</li>
<li>HTML5</li>
<li>XHTML5</li>
</ol></li>
</ul>
<h2>Dimana saya belajar HTML?</h2>
<p><a href="http://problogiz.blogspot.com/"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1FrozMxewKWEUdH70WSY-5npscHETiwJlUDheH3RvdSLCe3EX3rfjzXOf7dMBqV8iQ62en2R0rREKZ-gsjXU2YHyq9vmoQSem_bi_-0_Xcyxd6gg7nf1cfd1Xfb_VaaTkXgQeqb6w_F_O/s200/banner.png" width="157" height="70" alt="ProBlogiz" /></a></p>
<h3>My Table here</h3>
<table border="1">
<tr>
<td>Row 1, cell 1</td>
<td>Row 1, cell 2</td>
<td>Row 1, cell 3</td>
</tr>
<tr>
<td>Row 2, cell 1</td>
<td>Row 2, cell 2</td>
<td>Row 2, cell 3</td>
</tr>
<tr>
<td>Row 3, cell 1</td>
<td>Row 3, cell 2</td>
<td>Row 3, cell 3</td>
</tr>
</table>
<h3>Kesimpulan</h3>
<p><strong>Terima kasih</p>
</body>
</html>
Edit atau letakkan kode dokumen Page HTML ini di Notepad Anda.
Selanjutnya yang perlu anda lakukan adalah menyimpannya ke hard drive Anda dan kemudian buka di browser Anda.
See this DEMO
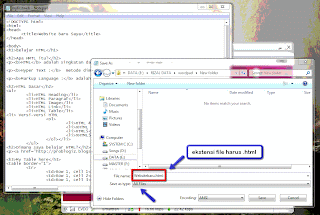
Cara menyimpan dokumen sebagai file HTML:
- Di Notepad Anda pilih File > pilih Save As....
- Beri nama File, misal : Websitebaru
- Tambah ekstensi .html, sehingga menjadi : Websitebaru.html
- Pilih "All File" pada kotak "Save as Type"
- Kemudian Save
 |
| langkah menyimpan dokumen HTML di notepad |
Untuk melihat hasil tampilan Website baru Anda, Double Klik pada file Websitebaru.html tersebut dimana Anda menyimpannya di PC.
Dan hasilnya akan seperti ini Sob, tampilan dibrowser Anda :
 |
| hasil membuat website sederhana |
Selesai !!
Sekarang Anda sudah paham HTML dan bisa membuat website sendiri....Hooraaay:)
Oh ya, ini website baru yang dibuat dengan struktur HTML 5 lho, ya walaupun masih sederhana banget. Untuk latihan aja atau "warming" tar lagi juga akan terbiasa dengan HTML versi baru itu.
Oh ya, ini website baru yang dibuat dengan struktur HTML 5 lho, ya walaupun masih sederhana banget. Untuk latihan aja atau "warming" tar lagi juga akan terbiasa dengan HTML versi baru itu.
Jika Anda tertarik dengan HTML 5, atau ingin convert template blog Anda menjadi HTML 5 tunggu aja artikelnya Sob di awal Januari 2013......Tar lagi kan Tahun Baru, ane mo libur dulu:)
New Look on New Year:) HAPPY NEW YEAR 2013....Kawan!!