proBlogiz
Memberi Warna Berbeda pada Background Widget di Blogger
Trik Blogger kali ini Cara Memberi Warna Background yang berbeda pada Widget di Blogger Template. Widget atau sidebar widget akan lebih menarik jika ditampilkan berbeda dari warna keseluruhan blog, misalnya jika warna background blog Anda didominasi warna putih, Anda dapat memberi sentuhan warna lain untuk widget-widget di sidebar blog.
Tutorial ini akan memandu Anda untuk desain blog sederhana ini namun mempunyai nilai yang signifikan dalam mempercantik blog dan tentu membuat visitor lebih lama exploring/menjelajahi keseluruhan blog Anda. Sebagai catatan alangkah baiknya jika Anda memberi warna-warna yang "eye catching" agar mendapat perhatian pengunjung.
Langkah memberi warna background pada widget
Pertama ketahui widget id, misalnya pada widget "Popular Post", maka kode aka terlihat seperti ini di template:
<b:widget id='PopularPosts1' locked='false' title='Popular Post' type='PopularPosts'/>
Jika widget Anda tidak mempunyai judul/title widget maka sementara Anda beri judul dahulu, ini untuk mempermudah dalam mencari widget id.
Caranya beri nama judul widget:
Go to >> Tata Letak >> pilih Widget >> klik Edit >> berilah Nama Judul widget diform paling atas
Kemudian Simpan. Anda bisa menghapusnya nanti jika tidak ingin menampilkan judul widget di Blog. (caranya sama seperi diatas)
Pada dasarnya yang kita ingin tahu adalah id widget. Dalam kasus ini, saya memggunakan widget "Popular Post", widget id :'PopularPosts1'.
Jika Anda memiliki elemen halaman HTML / JavaScript, maka widget id menjadi "HTML1", "HTML2" dan seterusnya, jika widget Daftar Label, maka widget id diberi nama "Label1".
Langkah selanjutnya untuk memberi warna pada background widget, dengan menambahkan kode CSS pada template Anda.
contoh:
- Untuk memberi warna background pada widget "Popular Post", "BlogArchive", "Label" letakkan kode CSS berikut diatas tag ]]></b:skin>
#PopularPosts1{
background: #FBBF90;
}
#BlogArchive1{
background: #B4E8EF;
}
#Label1{
background: #FCDFFF;
}
Pilih warna background yang sesuai dengan karakter blog Anda, gunakan Kode Warna HTML
Anda bisa memilih widget-widget apa saja yang akan diberi warna background, yang penting adalah mengetahui id widget masing-masing widget/elemen sidebar tersebut.
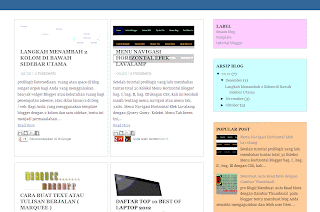
Hasilnya akan terlihat seperti ini Sob :
 |
| Memberi Warna Background Widget |
Dengan desain yang sederhana Memberi Warna Background Widget ini juga dapat memberi tampilan blog yang berbeda dan lebih menarik. Pilihlah warna yang sesuai dengan blog, and style it with colors now!!
Selamat mencoba !!
7 komentar
Sobat, sebelumnya saya mohon maaf apabila mengeposkan komentar yang tidak sesuai dengan artikel di atas.
REPLYSekedar menyampaikan bahwa blognya telah saya follow balik. Dan tidak lupa saya sampaikan terimakasih telam mem-follow blog saya. Salam. :)
ok sobat, sama-sama thanks for visit
REPLYAh.... coba langsung nih ke blog aq. Thanks banget... Mudah2an berhasil. Kalo tentuin warna mending pake warna2 yg support buat web aja kali ya sob? atau bebas2 aja?
REPLYya sesuaikan dengan theme blog lebih mantaf:)
REPLYGan klo untuk ganti warna sidebarnya gmn?
REPLYmantaff gan...
REPLYThank you ya gan atas tutorialnya, saya praktekkan di blog saya, background popular posts blog saya "Sangkar Burung" langsung bisa muncul backgroundnya gan....
REPLYSilahkan Berkomentar
ConvertKomentar/pertanyaan Sesuai Topik, Please NO SPAM, NO Promotion Links
Convert Kode HTML sebelum disisipkan