proBlogiz
Menu Dropdown Efek Melayang ( Flying Dropdown)
Tutorial Desain Problogiz kali ini, kembali membagi menu navigasi dropdown keren dengan menggunakan Pure CSS3, yaitu Menu Dropdown Efek Melayang ( Flying Dropdown). Pada menu navigasi ini diterapkan beberapa efek animasi keren, dimana sub menu dropdown akan melayang (flying) dari samping saat mouse Anda diatasnya dan juga menerapkan efek zoom-in dan zoom-out pada item menu (hover menu item). Silahkan lihat DEMO-nya:
Menu Dropdown Efek Melayang ini saya adopsi dari versi originalnya di script-tutorials.com, dan ingin membaginya kembali untuk kawan blogger, sehingga membuat tampilan blog Anda lebih segar dan cantik.
Gimana Sob tertarik? Mau tau cara membuat menu dropdwon keren seperti itu? Let's start it.
1. Kode HTML
Pada awalnya, kita harus menyiapkan tata letak HTML dari menu ini. Berikut adalah kode HTML yang menggunakan basis "ul-li" menu navigasi.
<ul id="nav">
<li><a href="http://problogiz.blogspot.com/">Home</a></li>
<li><a class="hsubs" href="#">Menu 1</a>
<ul class="subs">
<li><a href="#">Submenu 1</a></li>
<li><a href="#">Submenu 2</a></li>
<li><a href="#">Submenu 3</a></li>
<li><a href="#">Submenu 4</a></li>
<li><a href="#">Submenu 5</a></li>
</ul>
</li>
<li><a class="hsubs" href="#">Menu 2</a>
<ul class="subs">
<li><a href="#">Submenu 2-1</a></li>
<li><a href="#">Submenu 2-2</a></li>
<li><a href="#">Submenu 2-3</a></li>
<li><a href="#">Submenu 2-4</a></li>
<li><a href="#">Submenu 2-5</a></li>
<li><a href="#">Submenu 2-6</a></li>
<li><a href="#">Submenu 2-7</a></li>
<li><a href="#">Submenu 2-8</a></li>
</ul>
</li>
<li><a class="hsubs" href="#">Menu 3</a>
<ul class="subs">
<li><a href="#">Submenu 3-1</a></li>
<li><a href="#">Submenu 3-2</a></li>
<li><a href="#">Submenu 3-3</a></li>
<li><a href="#">Submenu 3-4</a></li>
<li><a href="#">Submenu 3-5</a></li>
</ul>
</li>
<li><a href="#">Menu 4</a></li>
<li><a href="#">Menu 5</a></li>
<li><a href="#">Menu 6</a></li>
<li><a href="http://problogiz.blogspot.com/2013/02/menu-dropdown-efek-melayang-pure-css3.html
">Back</a></li>
</ul>
Jika Anda ingin menambah atau mengurangi menu tab atau sub menunya, maka dengan mudah bisa ditambah atau di-delete / hapus line kode html tersebut :
<li><a href="#" >Nama Item</a></li>
2. Kode CSS
Inilah yang paling menarik dari menu ini, CSS style yang luar biasa dengan efek animasi melayang saat hover menu item:
#nav,#nav ul {
list-style: none outside none;
margin: 0;
padding: 0;
}
#nav {
font-family: "Lucida Sans Unicode",Verdana,Arial,sans-serif;
font-size: 13px;
height: 36px;
list-style: none outside none;
margin: 40px auto;
text-shadow: 0 -1px 3px #202020;
width: 980px;
/* border radius */
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;
/* box shadow */
-moz-box-shadow: 0px 3px 3px #cecece;
-webkit-box-shadow: 0px 3px 3px #cecece;
box-shadow: 0 3px 4px #8b8b8b;
/* gradient */
background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, #787878), color-stop(0.5, #5E5E5E), color-stop(0.51, #707070), color-stop(1, #838383));
background-image: -moz-linear-gradient(center bottom, #787878 0%, #5E5E5E 50%, #707070 51%, #838383 100%);
background-color:#5f5f5f;
}
#nav ul {
left: -9999px;
position: absolute;
top: -9999px;
z-index: 2;
}
#nav li {
border-bottom: 1px solid #575757;
border-left: 1px solid #929292;
border-right: 1px solid #5d5d5d;
border-top: 1px solid #797979;
display: block;
float: left;
height: 34px;
position: relative;
width: 105px;
}
#nav li:first-child {
border-left: 0 none;
margin-left: 5px;
}
#nav li a {
color: #FFFFFF;
display: block;
line-height: 34px;
outline: medium none;
text-align: center;
text-decoration: none;
/* gradient */
background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, #787878), color-stop(0.5, #5E5E5E), color-stop(0.51, #707070), color-stop(1, #838383));
background-image: -moz-linear-gradient(center bottom, #787878 0%, #5E5E5E 50%, #707070 51%, #838383 100%);
background-color:#5f5f5f;
}
/* keyframes #animation1 */
@-webkit-keyframes animation1 {
0% {
-webkit-transform: scale(1);
}
30% {
-webkit-transform: scale(1.3);
}
100% {
-webkit-transform: scale(1);
}
}
@-moz-keyframes animation1 {
0% {
-moz-transform: scale(1);
}
30% {
-moz-transform: scale(1.3);
}
100% {
-moz-transform: scale(1);
}
}
#nav li > a:hover {
/* css3 animation */
-moz-animation-name: animation1;
-moz-animation-duration: 0.7s;
-moz-animation-timing-function: linear;
-moz-animation-iteration-count: infinite;
-moz-animation-direction: normal;
-moz-animation-delay: 0;
-moz-animation-play-state: running;
-moz-animation-fill-mode: forwards;
-webkit-animation-name: animation1;
-webkit-animation-duration: 0.7s;
-webkit-animation-timing-function: linear;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: normal;
-webkit-animation-delay: 0;
-webkit-animation-play-state: running;
-webkit-animation-fill-mode: forwards;
}
#nav li:hover > a {
z-index: 4;
}
#nav li:hover ul.subs {
left: 0;
top: 34px;
width: 150px;
}
#nav ul li {
background: none repeat scroll 0 0 #838383;
box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.5);
opacity: 0;
width: 100%;
/*-webkit-transition:all 0.3s ease-in-out;
-moz-transition:all 0.3s ease-in-out;
-o-transition:all 0.3s ease-in-out;
-ms-transition:all 0.3s ease-in-out;
transition:all 0.3s ease-in-out;*/
}
/* keyframes #animation2 */
@-webkit-keyframes animation2 {
0% {
margin-left:185px;
}
100% {
margin-left:0px;
opacity:1;
}
}
@-moz-keyframes animation2 {
0% {
margin-left:185px;
}
100% {
margin-left:0px;
opacity:1;
}
}
#nav li:hover ul li {
/* css3 animation */
-moz-animation-name: animation2;
-moz-animation-duration: 0.3s;
-moz-animation-timing-function: linear;
-moz-animation-iteration-count: 1;
-moz-animation-direction: normal;
-moz-animation-delay: 0;
-moz-animation-play-state: running;
-moz-animation-fill-mode: forwards;
-webkit-animation-name: animation2;
-webkit-animation-duration: 0.3s;
-webkit-animation-timing-function: linear;
-webkit-animation-iteration-count: 1;
-webkit-animation-direction: normal;
-webkit-animation-delay: 0;
-webkit-animation-play-state: running;
-webkit-animation-fill-mode: forwards;
/*-webkit-transition:all 0.3s ease-in-out;
-moz-transition:all 0.3s ease-in-out;
-o-transition:all 0.3s ease-in-out;
-ms-transition:all 0.3s ease-in-out;
transition:all 0.3s ease-in-out;*/
}
/* animation delays */
#nav li:hover ul li:nth-child(1) {
-moz-animation-delay: 0;
-webkit-animation-delay: 0;
}
#nav li:hover ul li:nth-child(2) {
-moz-animation-delay: 0.05s;
-webkit-animation-delay: 0.05s;
}
#nav li:hover ul li:nth-child(3) {
-moz-animation-delay: 0.1s;
-webkit-animation-delay: 0.1s;
}
#nav li:hover ul li:nth-child(4) {
-moz-animation-delay: 0.15s;
-webkit-animation-delay: 0.15s;
}
#nav li:hover ul li:nth-child(5) {
-moz-animation-delay: 0.2s;
-webkit-animation-delay: 0.2s;
}
#nav li:hover ul li:nth-child(6) {
-moz-animation-delay: 0.25s;
-webkit-animation-delay: 0.25s;
}
#nav li:hover ul li:nth-child(7) {
-moz-animation-delay: 0.3s;
-webkit-animation-delay: 0.3s;
}
#nav li:hover ul li:nth-child(8) {
-moz-animation-delay: 0.35s;
-webkit-animation-delay: 0.35s;
}
Tentu Anda bisa mengeditnya lagi seperti lebar menu, font menu, color, gradient, animasi speed, time delay, dst., sesuaikan dengan selera Anda. Copy code css dan html diatas dan edit di CSS Editor, untuk melihat tampilanya sebagai percobaan sebelum di pasang di blog Anda.
Kalau Anda sudah cukup puas dengan tampilan Menu Dropdown Efek Melayang Pure CSS3 seperti contoh DEMO diatas, maka saya juga telah menyediakan kode final (HTML+CSS) dibawah. Anda tinggal copy dan paste sebagai widget dibawah header/judul Blog.
All Codes:
Copy semua code diatas dan pasang di blog Anda. Cara Pasang Menu Flying Dropdown di Blogger :
- Masuk Blogger > pilih Tata Letak
- Klik Add a Gadget atau Add a Page element
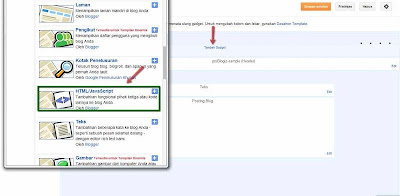
- Pilih HTML/JavaScript widget
- Paste semua kode Menu Mega Drop Down tersebut (kode CSS + HTML) dalam HTML/JavaScript widget
- Klik Save
- Kemudian drag atau geser HTML/JavaScript widget tersebut dan letakkan tepat dibawah header / judul Blog. lihat gambar dibawah :
That's all!!
Koleksi Menu Navigasi Problogiz yang lain:
- 10 Drop Down Menu Keren Pure CSS
- Menu Navigasi Horizontal Keren Bag. I
- Koleksi Menu Navigasi Horizontal Keren Bag. II
- Menu Navigasi Horizontal Keren Bag. III
- Menu Navigasi dengan Efek Hover Transisi
- Menu Navigasi Horizontal Efek Lavalamp ( jQuery Gooey )
- Menu Navigasi Mega Dropdown New!!


14 komentar
wahh,,menarik itu sob,,
REPLYmakasih dh share..
Ijin nyedot agan proBlogiz, untuk saya pasang di blog saya. Keren, kesan PRO, macam situs agan ini.
REPLYMudah-mudahan gak bingung saya.
Thank B4 It
GBU.
silahkan dicoba mas:)
REPLYthanks
terima kasih sudah berbagi infonya
REPLYmantap infonya, sangat unik tuh bisa dicoba nich,,,
REPLYMalem gan,maaf nui kalo komentar saya tak sopan,karna saya pengin berkomentar dan lihat info dari agan,info nya bagus dan menarik....
REPLYhttp://chariz38.yu.tl
wew menu dropdown nya kereen gan
REPLYinformasinya sangat bermanfaat sekali mas
REPLYMantaff ne informasinya, saya coba ya gan ??
REPLYkeren sob menu drop down nya..
REPLYwiihh, keren bgd, walaupun caranya agak rumit.. hehe.
REPLYMenu dropdownnya bagus tuh tapi kira2 bikin blog jadi lambat enggak ya
REPLYmantapp mas izin sedot buat saya terapin diblog biar lebih keren dan terima kasih sudah mau berbagi!!!
REPLYmohon izin pakai mas, serta mohon bantuan pencerahan nya, saya sudah pakai menu drop down nya, tapi kenapa sub menunya tidak tampil seperti terhalang postingan, mohon dengan sangat gmn cara nya agar terlihat,
REPLYsilakan lihat blog sya www.kredit-hp.blogspot.com
terima kasih mas
Silahkan Berkomentar
ConvertKomentar/pertanyaan Sesuai Topik, Please NO SPAM, NO Promotion Links
Convert Kode HTML sebelum disisipkan