Gooey menus adalah menu jquery yang sederhana dengan menggunakan efek lavalamp untuk membuat menu CSS. Setiap kali Anda memindahkan kursor mouse pada item menu, gooey bergerak dinamis mengikuti pergerakan kursor ke kanan dan kiri. Menu ini memiliki efek eye-catching yang membuat mereka menonjol. Anda dapat dengan mudah merubah, menyesuaikan menu dan menambahkannya sesuai kebutuhan blog Anda.
Disini saya akan menerangkan juga tutorial cara membuat dan pemasangan Menu Navigasi Horizontal pada Blogger, code CSS , script javascript, jQuery dan juga Anda bisa melihat Demo Live dari 2 menu navigasi / menu tab dengan jquery dibawah ini.
Cara Pasang Menu Navigasi pada Blogger
Masuk Blogger > pilih Tata Letak
Klik Add a Gadget or Add a Page element
Pilih HTML/JavaScript widget
Paste semua kode Menu Navigasi tersebut dalam HTML/JavaScript widget
Klik Pratinjau dahulu, jika ok baru Save
Kemudian drag atau geser HTML/JavaScript widget tersebut dan letakkan tepat dibawah Header / Judul Blog
 |
| tampilan Tata Letak Blogger |
Langkah Pertama
Copy javascript jQuery berikut dan paste / letakkan diatas tag </head > pada template.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js' type='text/javascript'/>
Langkah Kedua
Copy semua kode menu tab dibawah ini dan pastekan pada gadget/widget add HTML/JavaScript widget, kemudian Save
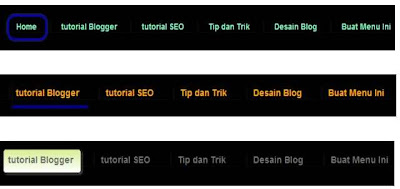
Koleksi 3 Menu Tab / Navigasi Horizontal dengan Efek Lavalamp ( jQuery Gooey )
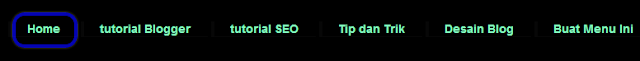
1. Menu Navigasi Efek Lavalamp # 01
( jQuery Gooey Frame Menu )
DEMO LIVE >>>
Kode Menu ( CSS+ jQuery+ HTML )
<script type="text/javascript">
/* jQuery Gooey Menu
* Created: April 7th, 2011 by DynamicDrive.com. This notice must stay intact for usage
* Author: Dynamic Drive at http://www.dynamicdrive.com/
* Visit http://www.dynamicdrive.com/ for full source code
*/
jQuery.noConflict()
jQuery.extend(jQuery.easing, {easeOutBack:function(x, t, b, c, d, s){ //see http://gsgd.co.uk/sandbox/jquery/easing/
if (s == undefined) s = 1.70158;
return c*((t=t/d-1)*t*((s+1)*t + s) + 1) + b;
}
})
var gooeymenu={
effectmarkup: '<li class="active"></li>',
setup:function(usersetting){
jQuery(function($){ //on document.ready
function snapback(dur){
if ($selectedlink.length>0)
$effectref.dequeue().animate({left:$selectedlink.position().left, width:$selectedlink.outerWidth()}, dur, setting.fx)
}
var setting=jQuery.extend({fx:'easeOutBack', fxtime:500, snapdelay:300}, usersetting)
var $menu=$('#'+setting.id).find('li:eq(0)').parents('ul:eq(0)') //select main menu UL
var $menulinks=$menu.find('li a')
var $effectref=$(gooeymenu.effectmarkup).css({top:$menulinks.eq(0).position().top, height:$menulinks.eq(0).outerHeight(), zIndex:-1}).appendTo($menu) //add trailing effect LI to the menu UL
$effectref.css({left:-$menu.offset().left-$effectref.outerWidth()-5}) //position effect LI behind the left edge of the window
if (typeof setting.selectitem!="undefined"){ //if setting.selectitem defined
var $selectedlink=$menulinks.removeClass('selected').eq(setting.selectitem).addClass('selected')
}
else{
var $selectedlink=$menulinks.filter('.selected:eq(0)') //find item with class="selected" manually defined
}
setting.defaultselectedBool=$selectedlink.length
$menulinks.mouseover(function(){
clearTimeout(setting.snapbacktimer)
var $target=$(this)
//alert($target.position().left+" "+$target.get(0).offsetLeft)
$effectref.dequeue().animate({left:$target.position().left, width:$target.outerWidth()}, setting.fxtime, setting.fx)
if (setting.defaultselectedBool==0) //if there is no default selected menu item
$selectedlink=$target //set current mouseover element to selected element
})
if ($selectedlink.length>0){
snapback(0)
$menu.mouseleave(function(){
setting.snapbacktimer=setTimeout(function(){
snapback(setting.fxtime)
}, setting.snapdelay)
})
}
$(window).bind('resize', function(){
snapback(setting.fxtime)
})
})
}
}
</script>
<style>
ul li.active{ /*IE6 hack- hide gooey effect from that browser*/
_visibility: hidden; /*IE6 rule*/
}
/* ######### Frame Menu CSS ######### */
ul.framemenu{
margin: 0;
margin-bottom:1em;
padding: 0;
list-style: none;
position:relative;
text-align: center; //set value to "left", "center", or "right"*/
}
ul.framemenu li{
display: inline;
}
ul.framemenu li a{
font: bold 14px Arial, Verdana, sans-serif;
color: #81F7BE;
padding: 12px 10px 5px 18px;
margin-right: 10px; /*spacing between each menu link*/
text-decoration: none;
}
ul.framemenu li.active{ /*style of LI that gets dynamically added to menu to create background effect*/
position:absolute;
width:0;
border:4px solid #0404B4; border-radius:15px; -moz-border-radius:15px;-moz-box-shadow: 0 0 4px rgba(120,120,120,0.7);
-webkit-box-shadow: 0 0 4px rgba(120,120,120,0.7);
box-shadow: 0 0 4px rgba(120,120,120,0.7);
}
</style>
<ul id="gooeymenu4" class="framemenu">
<li><a href="http://problogiz.blogspot.com">Home</a></li>
<li><a href="http://problogiz.blogspot.com/search/label/tutorial%20Blogger">tutorial Blogger</a></li>
<li><a href="http://problogiz.blogspot.com/search/label/tutorial%20SEO">tutorial SEO</a></li>
<li><a href="http://problogiz.blogspot.com/search/label/Tip%20dan%20Trik">Tip dan Trik</a></li>
<li><a href="http://problogiz.blogspot.com/search/label/Desain%20Blog">Desain Blog</a></li>
<li><a href="#">Buat Menu Ini</a></li>
</ul>
<script>
gooeymenu.setup({id:'gooeymenu4', selectitem:0, snapdelay:500})
</script>2. Menu Navigasi Efek Lavalamp # 02
( jQuery Gooey Thick Underline Menu )
DEMO LIVE >>>
<script type="text/javascript">
/* jQuery Gooey Menu
* Created: April 7th, 2011 by DynamicDrive.com. This notice must stay intact for usage
* Author: Dynamic Drive at http://www.dynamicdrive.com/
* Visit http://www.dynamicdrive.com/ for full source code
*/
jQuery.noConflict()
jQuery.extend(jQuery.easing, {easeOutBack:function(x, t, b, c, d, s){ //see http://gsgd.co.uk/sandbox/jquery/easing/
if (s == undefined) s = 1.70158;
return c*((t=t/d-1)*t*((s+1)*t + s) + 1) + b;
}
})
var gooeymenu={
effectmarkup: '<li class="active"></li>',
setup:function(usersetting){
jQuery(function($){ //on document.ready
function snapback(dur){
if ($selectedlink.length>0)
$effectref.dequeue().animate({left:$selectedlink.position().left, width:$selectedlink.outerWidth()}, dur, setting.fx)
}
var setting=jQuery.extend({fx:'easeOutBack', fxtime:500, snapdelay:300}, usersetting)
var $menu=$('#'+setting.id).find('li:eq(0)').parents('ul:eq(0)') //select main menu UL
var $menulinks=$menu.find('li a')
var $effectref=$(gooeymenu.effectmarkup).css({top:$menulinks.eq(0).position().top, height:$menulinks.eq(0).outerHeight(), zIndex:-1}).appendTo($menu) //add trailing effect LI to the menu UL
$effectref.css({left:-$menu.offset().left-$effectref.outerWidth()-5}) //position effect LI behind the left edge of the window
if (typeof setting.selectitem!="undefined"){ //if setting.selectitem defined
var $selectedlink=$menulinks.removeClass('selected').eq(setting.selectitem).addClass('selected')
}
else{
var $selectedlink=$menulinks.filter('.selected:eq(0)') //find item with class="selected" manually defined
}
setting.defaultselectedBool=$selectedlink.length
$menulinks.mouseover(function(){
clearTimeout(setting.snapbacktimer)
var $target=$(this)
//alert($target.position().left+" "+$target.get(0).offsetLeft)
$effectref.dequeue().animate({left:$target.position().left, width:$target.outerWidth()}, setting.fxtime, setting.fx)
if (setting.defaultselectedBool==0) //if there is no default selected menu item
$selectedlink=$target //set current mouseover element to selected element
})
if ($selectedlink.length>0){
snapback(0)
$menu.mouseleave(function(){
setting.snapbacktimer=setTimeout(function(){
snapback(setting.fxtime)
}, setting.snapdelay)
})
}
$(window).bind('resize', function(){
snapback(setting.fxtime)
})
})
}
}
</script>
<style>
ul li.active{ /*IE6 hack- hide gooey effect from that browser*/
_visibility: hidden; /*IE6 rule*/
}
/* ######### Thick Underline Menu CSS ######### */
ul.underlinemenu{
margin: 0;
margin-bottom:1em;
padding: 0;
list-style: none;
position:relative;
text-align: center; //set value to "left", "center", or "right"*/
}
ul.underlinemenu li{
display: inline;
}
ul.underlinemenu li a{
font: bold 14px Arial, Verdana, sans-serif;
color: orange;
padding: 8px;
margin-right: 20px; /*spacing between each menu link*/
text-decoration: none;
}
ul.underlinemenu li.active{ /*style of LI that gets dynamically added to menu to create background effect*/
position:absolute;
width:0;
border-bottom:5px solid navy;
}
</style>
<ul id="gooeymenu3" class="underlinemenu">
<li><a href="http://problogiz.blogspot.com">Home</a></li>
<li><a href="http://problogiz.blogspot.com/search/label/tutorial%20Blogger">tutorial Blogger</a></li>
<li><a href="http://problogiz.blogspot.com/search/label/tutorial%20SEO">tutorial SEO</a></li>
<li><a href="http://problogiz.blogspot.com/search/label/Tip%20dan%20Trik">Tip dan Trik</a></li>
<li><a href="http://problogiz.blogspot.com/search/label/Desain%20Blog">Desain Blog</a></li>
<li><a href="#">Buat Menu Ini</a></li>
</ul>
<script>
gooeymenu.setup({id:'gooeymenu3', fxtime:250})
</script>
3. Menu Navigasi Efek Lavalamp # 03
DEMO LIVE >>>
<script type="text/javascript">
/* jQuery Gooey Menu
* Created: April 7th, 2011 by DynamicDrive.com. This notice must stay intact for usage
* Author: Dynamic Drive at http://www.dynamicdrive.com/
* Visit http://www.dynamicdrive.com/ for full source code
*/
jQuery.noConflict()
jQuery.extend(jQuery.easing, {easeOutBack:function(x, t, b, c, d, s){ //see http://gsgd.co.uk/sandbox/jquery/easing/
if (s == undefined) s = 1.70158;
return c*((t=t/d-1)*t*((s+1)*t + s) + 1) + b;
}
})
var gooeymenu={
effectmarkup: '<li class="active"></li>',
setup:function(usersetting){
jQuery(function($){ //on document.ready
function snapback(dur){
if ($selectedlink.length>0)
$effectref.dequeue().animate({left:$selectedlink.position().left, width:$selectedlink.outerWidth()}, dur, setting.fx)
}
var setting=jQuery.extend({fx:'easeOutBack', fxtime:500, snapdelay:300}, usersetting)
var $menu=$('#'+setting.id).find('li:eq(0)').parents('ul:eq(0)') //select main menu UL
var $menulinks=$menu.find('li a')
var $effectref=$(gooeymenu.effectmarkup).css({top:$menulinks.eq(0).position().top, height:$menulinks.eq(0).outerHeight(), zIndex:-1}).appendTo($menu) //add trailing effect LI to the menu UL
$effectref.css({left:-$menu.offset().left-$effectref.outerWidth()-5}) //position effect LI behind the left edge of the window
if (typeof setting.selectitem!="undefined"){ //if setting.selectitem defined
var $selectedlink=$menulinks.removeClass('selected').eq(setting.selectitem).addClass('selected')
}
else{
var $selectedlink=$menulinks.filter('.selected:eq(0)') //find item with class="selected" manually defined
}
setting.defaultselectedBool=$selectedlink.length
$menulinks.mouseover(function(){
clearTimeout(setting.snapbacktimer)
var $target=$(this)
//alert($target.position().left+" "+$target.get(0).offsetLeft)
$effectref.dequeue().animate({left:$target.position().left, width:$target.outerWidth()}, setting.fxtime, setting.fx)
if (setting.defaultselectedBool==0) //if there is no default selected menu item
$selectedlink=$target //set current mouseover element to selected element
})
if ($selectedlink.length>0){
snapback(0)
$menu.mouseleave(function(){
setting.snapbacktimer=setTimeout(function(){
snapback(setting.fxtime)
}, setting.snapdelay)
})
}
$(window).bind('resize', function(){
snapback(setting.fxtime)
})
})
}
}
</script>
<style>
ul li.active{ /*IE6 hack- hide gooey effect from that browser*/
_visibility: hidden; /*IE6 rule*/
}
/* ######### Solid Block Menu CSS ######### */
ul.solidblockmenu{
margin: 0;
margin-bottom:1em;
padding: 0;
list-style: none;
position:relative;
text-align: center; //set value to "left", "center", or "right"*/
}
ul.solidblockmenu li{
display: inline;
}
ul.solidblockmenu li a{
font: bold 14px Arial, Verdana, sans-serif;
color: #6E6E6E;
padding: 8px;
margin-right: 20px; /*spacing between each menu link*/
text-decoration: none;
}
ul.solidblockmenu li.active{ /*style of LI that gets dynamically added to menu to create background effect*/
position:absolute;
width:0;
border:1px solid black;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius:4px;
-moz-box-shadow: 2px 2px 4px rgba(120,120,120,0.7);
-webkit-box-shadow: 2px 2px 4px rgba(120,120,120,0.7);
box-shadow: 2px 2px 4px rgba(120,120,120,0.7);
background:#d7ed93;
background: -moz-linear-gradient(top, #d7ed93, #fff);
background: -webkit-gradient(linear, center top, center bottom, from(#d7ed93), to(#fff));
background: linear-gradient(top, #d7ed93, #fff);
}
</style>
<ul id="gooeymenu2" class="solidblockmenu">
<li><a href="http://problogiz.blogspot.com">Home</a></li>
<li><a href="http://problogiz.blogspot.com/search/label/tutorial%20Blogger">tutorial Blogger</a></li>
<li><a href="http://problogiz.blogspot.com/search/label/tutorial%20SEO">tutorial SEO</a></li>
<li><a href="http://problogiz.blogspot.com/search/label/Tip%20dan%20Trik">Tip dan Trik</a></li>
<li><a href="http://problogiz.blogspot.com/search/label/Desain%20Blog">Desain Blog</a></li>
<li><a href="#">Buat Menu Ini</a></li>
</ul>
<script>
gooeymenu.setup({id:'gooeymenu2', selectitem:1, fx:'swing'})
</script>Pastikan semua kode diatas Anda copy semua dan edit atau ganti kode HTML menu tab URL / alamat dan nama sesuai dengan alamat page blog Anda, seperti berikut yang berwarna hijau :
<li><a href="#">Home</a></li>Anda juga bisa menambah tag menu tab dengan simple kode HTML berikut :
<li><a href="#">Page Name1</a></li>
<li><a href="#">Page Name2</a></li>
<li><a href="#">Page Name3</a></li>
<li><a href="#">Page Name4</a></li>
<li><a href="#">Page Name5</a></li>
<li><a href="#">Page Name1</a></li>atau hapus saja salah satu jika ingin meguranginya.
Untuk merubah warna menu text ganti kode yang berwarna merah dengan kode warna selera Anda.
Silahkan lihat DemoLive atau preview masing-masing Menu Tab Efek Lavalamp diatas untuk melihat tampilan secara nyata.
Menu Tab Horizontal dengan jQuery Gooey diatas merupakan design yang cantik dan ringan dari dynamicdrive.com dengan tanpa menggunakan image atau gambar ( pure CSS ).
Dengan sedikit modifikasi code CSS dari saya, semoga Menu Navigasi Horizontal Efek Lavalamp diatas cukup membuat tampilan blog Anda lebih profesional dan indah.
Bila ada problem atau code script yang tidak bekerja, jangan sungkan bertanya di form komentar dibawah. Ini bisa terjadi karena perbedaan karakter template yang berbeda-beda atau juga ada code yang salah (broken) dalam proses pemasangan.
Happy nice blogging....guys



2 komentar
Silahkan Berkomentar
ConvertKomentar/pertanyaan Sesuai Topik, Please NO SPAM, NO Promotion Links
Convert Kode HTML sebelum disisipkan