proBlogiz
Simple Menu Accordion Vertikal dibuat dengan menggunakan CSS3 serta memakai jQuery minimalis untuk menggeser daftar link-link. Menu akordion ini sangat tepat bagi yang ingin menghemat space atau ruang di blog Anda. Tutorial Desian Blog kali ini membahas cara membuat menu accordion (menu sliding) vertikal yang sederhana dan ringan, yang dapat Anda gunakan sebagai menu navigasi di sidebar atau juga sebagai widget lainnya.
Simple Menu Accordion Vertikal keren dan simple ini juga kompatibel pada semua major browser termasuk IE8 (best on Mozilla Firefox and Chrome). Penggunaan CSS3 dan HTML yang sederhana memudahkan Anda berkreasi sendiri dengan warna, background, font serta merubah link-link daftar menu sesuai kebutuhan Anda. jQuery dibutuhkan untuk membuka (menggeser) menu dan sub menu pada Menu Accordion tersebut.
Ok, sebelum lebih jauh membahasnya coba lihat dulu demo menu keren ini :
Langkah Membuat Menu Accordion Vertikal
1. HTML
Pertama-tama kita membuat kode HTML sederhana untuk daftar menu sebagai berikut:<div id="accordian">
<ul>
<li>
<h3>NAMA MENU</h3>
<ul>
<li><a href="#">LINK1</a></li>
<li><a href="#">LINK2</a></li>
<li><a href="#">LINK3</a></li>
<li><a href="#">LINK4</a></li>
</ul>
</li>
</div>
Contoh diatas menu yang sangat sederhana, kode HTML dapat Anda rubah sendiri nama-nama menunya seperti NAMA MENU, link-link LINK1, LINK2, dll. sesuai dengan niche Blog Anda. Jika Anda ingin menambah link menu cukup tambah kode berikut :
<li><a href="#">LINK</a></li>
Saya sendiri membuat daftar menu sesuai dengan blog Problogiz, seperti contoh Demo diatas. Tentu Anda dapat merubahnya sendiri sesuai blog Anda. Kode menu HTML final akan terlihat seperti dibawah ini:
Kostum CSS yang mungkin Anda bisa rubah:
It's done, enjoy new cool menu vertical navigation:))
Feel free to ask me......bro.
Artikel Menu Navigasi Yang Lain:
<div id="accordian">
<ul>
<li>
<h3>TUTORIAL</h3>
<ul>
<li><a href="#">Blogger</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">Javascript</a></li>
</ul>
</li>
<li>
<h3>OPTIMASI BLOG</h3>
<ul>
<li><a href="#">SEO</a></li>
<li><a href="#">SEO on Page</a></li>
<li><a href="#">Pagerank</a></li>
<li><a href="#">ALEXA Rank</a></li>
<li><a href="#">Speed Test</a></li>
</ul>
</li>
<li>
<h3>BLOG TOOLS</h3>
<ul>
<li><a href="#">Kode Warna HTML</a></li>
<li><a href="#">Check SERP</a></li>
<li><a href="#">Check Pagerank</a></li>
<li><a href="#">CSS Editor</a></li>
<li><a href="#">HTML Editor</a></li>
<li><a href="#">Parse HTML</a></li>
<li><a href="#">Analisa Blog</a></li>
</ul>
</li>
<li class="active">
<h3>LABEL</h3>
<ul>
<li><a href="#">Tutorial Blogger</a></li>
<li><a href="#">Tutorial SEO</a></li>
<li><a href="#">Desain Blog</a></li>
<li><a href="#">Tip dan Trik</a></li>
<li><a href="#">Search Engine</a></li>
<li><a href="#">Komputer</a></li>
<li><a href="#">iPhone</a></li>
<li><a href="#">iPad</a></li>
<li><a href="#">iTunes</a></li>
<li><a href="#">Informasi</a></li>
</ul>
</li>
</ul>
</div>- Anda dapat mengedit nama menu : <h3>TUTORIAL<h3>, LABEL....dst sesuai keinginan.
- Menu item atau link-link juga sesuaikan dengan kebutuhan Anda.
- Perhatikan kode yang berwarna pink : <li class="active">
- Ini berarti menu akan dibiarkan tetap terbuka, seperti contoh DEMOnya. Jika ingin menutupnya hapus saja kode class="active" dan gantikan dengan kode <li> saja.
2. CSS
Menu accordion (menu sliding) ini didesain tampak apik dengan menggunakan CSS3, dan memudahkan untuk berkerja dengan warna-warna, ukuran menu untuk menyesuaikan blog (sidebar), memungkinkan memberi sentuhan selera Anda bahkan Anda juga dapat mengimpor jenis font yang Anda mau atau menambahkan icon pada menu.
note: untuk menambahkan icon atau font sendiri Anda dapat mencarinya di http://fortawesome.github.io/Font-Awesome.
<style>
/*Basic reset*/
* {margin: 0; padding: 0;}
#accordian {
background: #AF5224;
width: 250px;
margin: 100px auto 0 auto;
color: white;
/*Some cool shadow and glow effect*/
box-shadow:
0 5px 15px 1px rgba(0, 0, 0, 0.6),
0 0 200px 1px rgba(255, 255, 255, 0.5);
}
/*heading styles*/
#accordian h3 {
font-size: 12px;
line-height: 34px;
padding: 0 10px;
cursor: pointer;
/*fallback for browsers not supporting gradients*/
background: #A71C0C;
background: linear-gradient(#A71C0C, #002535);
}
/*heading hover effect*/
#accordian h3:hover {
text-shadow: 0 0 1px rgba(255, 255, 255, 0.7);
}
/*list items*/
#accordian li {
list-style-type: none;
}
/*links*/
#accordian ul ul li a {
color: white;
text-decoration: none;
font-size: 12px;
line-height: 27px;
display: block;
padding: 0 15px;
/*transition for smooth hover animation*/
transition: all 0.15s;
}
/*hover effect on links*/
#accordian ul ul li a:hover {
background: #4D1A0A;
border-left: 5px solid lightgreen;
}
/*Lets hide the non active LIs by default*/
#accordian ul ul {
display: none;
}
#accordian li.active ul {
display: block;
}
</style>
Kostum CSS yang mungkin Anda bisa rubah:
- background: #AF5224;- warna background menu
- width: 250px;- lebar menu
- background: #A71C0C;
- background: linear-gradient(#A71C0C, #002535);-warna gardient background pada nama menu
- font-size: 12px;-ukuran font
- background: #4D1A0A;- warna hover menu item link
- color: white;-warna font
3.jQuery
Nah bagian ini kita menempatkan fungsi jQuery untuk membuat list menu dapat membuka dan menutup jika di klik atau menggeser keatas dan kebawah (slide up and slide down). Berikut script jQuery sliding sederhana :
<script>
/*jQuery time*/
$(document).ready(function(){
$("#accordian h3").click(function(){
//slide up all the link lists
$("#accordian ul ul").slideUp();
//slide down the link list below the h3 clicked - only if its closed
if(!$(this).next().is(":visible"))
{
$(this).next().slideDown();
}
})
})
</script>
Selesai!! Nah sekarang Anda hanya menggabungkan semua kode-kode diatas (HTML, CSS dan jQuery) jadi satu, dan masukkan/letakkan sebagai widget, seperti final kode dibawah ini.
Final Kode Menu Accordion Vertikal
Complete Code:
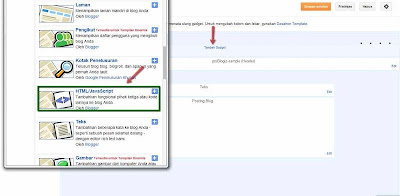
Cara Pasang Menu Accordion Vertikal di Blogger
- Masuk Blogger > pilih Tata Letak
- Klik Add a Gadget atau Add a Page element
- Pilih HTML/JavaScript widget
- Paste semua kode Menu Accordion Vertikal tersebut (kode CSS + HTML+jQuery) dalam HTML/JavaScript widget
- Klik Save
- Kemudian drag atau geser HTML/JavaScript widget tersebut dan letakkan di sidebar kanan atau kiri.
- lihat gambar dibawah :
It's done, enjoy new cool menu vertical navigation:))
Feel free to ask me......bro.
Artikel Menu Navigasi Yang Lain:
- 10 Drop Down Menu Keren Pure CSS
- Menu Navigasi Horizontal Keren Bag. I
- Koleksi Menu Navigasi Horizontal Keren Bag. II
- Menu Navigasi Horizontal Keren Bag. III
- Menu Navigasi dengan Efek Hover Transisi
- Menu Navigasi Horizontal Efek Lavalamp ( jQuery Gooey )
- Menu Navigasi Mega Dropdown New!!
- Menu Dropdown Efek Melayang Pure CSS3 New!!


15 komentar
ajib gan infonya,,izin nyimak ya....
REPLYsilahkan mas abey:)
REPLYterima kasih master atas artikel nya, mantap. Salam.
REPLYmantab sekali ulasannya :D
REPLYJangan Lupa Komentar Baliknya ya Gan..
sama2 mas, semoga membantu:)
REPLYsama2, ok sob
REPLYpasti saya berkunju8ng juga:)
Selamat,..sob. Post sobat yang ini langsung saya pakai. Mau nanya juga nih kawan. 1.TAB VIEW pada widget. 2.HEADLINE NEWS. Saya menggunakan Template Johny Ribet dari Mas Kollis/Mas Template.
REPLYThanks B 4 It.
thanks mas udh mampir?
REPLYmaksudnya cara buat tab view? headline? ato gimn?
Mantab Keren :D
REPLYJangan Lupa Komentar Baliknya Ya Sobat...
keren mas bro, ane lagi nyari buat di blog yudithea.blogspot.com. tanks mas bro share ilmunya.
REPLYok Sob, selamat dicoba:)
REPLYgan kalo misalnya masukan script widget gitu bisa ga ? jadi ga link doang.. thanks ditunggu balasannya di http://nandarious.blogspot.com
REPLYya bisa, itu kan udah dibuat widget, Anda copy semua code finalnya dan tambahkan HTML/Javascript di tata letak Blogger
REPLYterus untuk ngisi kontennya gimana bro?
REPLYnyobain ah :D
REPLYSilahkan Berkomentar
ConvertKomentar/pertanyaan Sesuai Topik, Please NO SPAM, NO Promotion Links
Convert Kode HTML sebelum disisipkan