Saat ini membuat Link Read More, link Baca Selanjutnya,atau link Baca Selengkapnya atau juga sering disebut Expandable Post Summaries, Jump Break, After the jump summary di Blogger lebih mudah dan praktis. Tutorial Blogger kali ini mengajak Anda untuk membuat Read More Link tersebut pada postingan di blog, dan membuat blog semakin terorganisir dengan baik disamping mengurangi beban loading time.
 Seorang blogger yang baik dapat diidentifikasi dengan cara bagaimana dia mengelola blog dan mengatur postingan-nya. Homepage adalah bagian paling penting dan utama dari setiap blog. Homepage seharusnya berisi sekitar 5-6 postingan agar dapat merebut minat / daya tarik pembaca sebanyak mungkin. Membuat pembaca / pengunjung tetap sibuk di blog Anda untuk waktu yang lama bisa disebut Blog yang sukses . Menampilkan 5-6 posting pada homepage dapat mengurangi beban loading time dan user friendly jika Anda membuat ringkasan (summary) dari setiap postingan. Ringkasan (summary) ini nantinya dibuat link Read More, sebuah link yang akan membawa pengunjung ke halaman posting seutuhnya.
Seorang blogger yang baik dapat diidentifikasi dengan cara bagaimana dia mengelola blog dan mengatur postingan-nya. Homepage adalah bagian paling penting dan utama dari setiap blog. Homepage seharusnya berisi sekitar 5-6 postingan agar dapat merebut minat / daya tarik pembaca sebanyak mungkin. Membuat pembaca / pengunjung tetap sibuk di blog Anda untuk waktu yang lama bisa disebut Blog yang sukses . Menampilkan 5-6 posting pada homepage dapat mengurangi beban loading time dan user friendly jika Anda membuat ringkasan (summary) dari setiap postingan. Ringkasan (summary) ini nantinya dibuat link Read More, sebuah link yang akan membawa pengunjung ke halaman posting seutuhnya.
Ada banyak jenis / type Read More link yang Anda bisa terapkan di Blogger, baik itu Auto Read More yang menggunakan hack biasanya dengan menggunakan code javascript, jQuery script, yang ditempatkan di template web/blog. Saya saat ini ingin membahas tentang Membuat Read More Link yang disarankan oleh Google ( Google Recomended ), dimana Official Help Google site, support.google.com adalah referensi atau acuan utama dari tutorial ini.
Membuat Read More link atau Expandable Post Summaries prinsipnya membuat ringkasan posting dalam beberapa baris / satu paragraf saja sebagai intro dari posting selengkapnya yang diikuti link Read More dibawahnya. Link Read More ini jika diklik akan membawa pembaca ke artikel/postingan selengkapnya setelah mereka membaca beberapa baris kalimat di bawah judul posting itu.
Baik kita langsung cari tahu tutorial selengkapnya, yang terdiri dua cara/metode membuat link read more dengan metode mudah dari Google ini.
1. Membuat "After the Jump" summaries / Jump Break ( tanpa Hack)
After the Jump adalah fitur Blogger yang memungkinkan Anda membuat expandable post summaries ( ringkasan posting dengan link read more) dalam posting blog Anda, artikel/posting yang panjang akan tampil dalam bentuk intro/ringkasan post dengan diikuti link Read More.
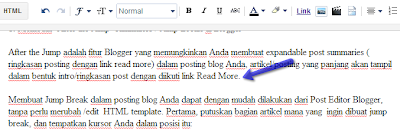
Membuat Jump Break dalam posting blog Anda dapat dengan mudah dilakukan dari Post Editor Blogger, tanpa perlu membuat perintah HTML apapun, dengan memanfaatkan fitur Jump Break pada toolbar Post Editor. Pertama, putuskan bagian artikel mana yang ingin dibuat jump break, dan tempatkan kursor Anda dalam posisi itu:
 |
| memilih posisi jump break |
Setelah kursor mouse ditempatkan pada posisi titik jump break (seperti gbr. diatas), cukup klik ikon Insert Jump Break pada toolbar Post Editor :
| toolbar Blogger Post Editor |
Klik ikon Jump Break diatas untuk menampilkan garis bar berwarna abu-abu pada titik kursor, ini menunjukkan di mana break post akan muncul. Garis bar ini dapat geser sesuai keinginan dimana Anda mau menempatkannya.
 |
| posisi jump break ( bar line ) |
Setelah Anda memutuskan lokasi posisi jump break pada waktu membuat posting, pada saat posting dipublis/diterbitkan , akan terlihat link Read More berada di mana Anda menempatkan posisi jump break.
Dengan meng-klik link Read More tersebut maka full teks postingan akan terlihat lengkap sampai akhir artikel.
Jika Anda ingin mengubah teks "Read More" menjadi seperti "Baca Selengkapnya" atau yang lainnya, lakukan dari Layout / Tata Letak tab. Klik Edit pada widget Blog Post, dan kemudian ubah teks Pos page link text (teks tautan laman entri) sesuai yang Anda inginkan - lihat gbr. dibawah ini :
Membuat Link Read More dengan metode diatas bukan Auto Read More link, sehingga Anda harus membuatnya setiap kali ingin meringkas postingan Anda di Homepage.
Fitur "After the Jump" summaries tidak mengubah tampilan posting yang muncul di feed blog Anda. Anda dapat mengkonfigurasi opsi feed posting dengan masuk ke Settings > Basic > Other, dan edit Allow Blog Feed.
Keuntungan metode ini adalah Anda tidak perlu menggunakan Javascript apapun, tidak merubah / edit HTML dan tidak melakukan hacking pada template blog.
2. Expandable Post Summaries
Expandable Post Summaries adalah juga salah satu metode untuk membuat ringkasan posting yang terdiri dari paragraf pendek sebagai pengantar dan diikuti oleh link 'Read More' pada Hompepage/halaman utama blog atau juga pada halaman arsip. Metode ini sebenarnya sudah ditinggalkan oleh Google sejak dirilisnya atau dibuatnya cara baru yang lebih mudah dan sederhana yaitu penggunaan fitur Jump Break seperti yang sudah dijelaskan diatas "membuat After the Jump summaries".
 |
| Pemberitahuan dari Google Official Site |
Namun walaupun cara ini sudah out of date-sudah usang-, masih bisa digunakan atau diterapkan pada New Blogger. dengan kelebihannya tersendiri dan saya yakin masih banyak yang menggunakannya terutama para blogger-blogger lama. Tidak ada salahnya jika Anda mencobanya atau memahami metode Expandable Post Summaries ini sebagai pertimbangan nantinya.
Pada dasarnya ada tiga langkah yang dapat Anda ikuti jika ingin menerapkan Expandable Post Summaries pada Blogger.
CONDITIONAL CSS
Masuk Blogger > Template > Edit HTML
Sebelumnya Back Up dahulu Template Anda, dengan cara klik Download Full Template
Check Box "Expand Widgets Template"
Kemudian tekan Control + F > Cari kode </head>
Copy kode dibawah ini dan pastekan/letakkan tepat diatas kode </head> atau letakkan diantara tag ]]></b:skin> dan tag </head>
<style>
<b:if cond='data:blog.pageType == "item"'>
span.fullpost {display:inline;}
<b:else/>
span.fullpost {display:none;}
</b:if>
</style>
"READ MORE" LINKS
Masih di dalam Template Editor Anda, cari kode <data:post.body/>
Copy kode bawah ini dan letakkan tepat setelah kode <data:post.body/>
<b:if cond='data:blog.pageType != "item"'> <a expr:href='data:post.url' target='_blank'>Read more!</a> </b:if>
Kemudian Save Template
POST MODIFICATIONS
Langkah terakhir adalah memodifikasi post template sehingga setiap Anda membuat postingan baru akan muncul tanda/tempat untuk menempatkan paragraf ringkasan/summary dan tempat untuk menempatkan sisa postingan selengkapnya.
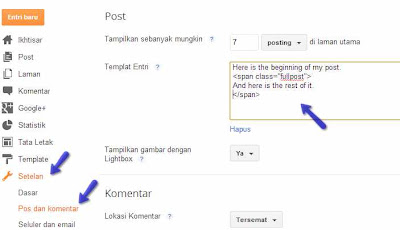
Untuk melakukan hal ini, pergi ke Setelan > Pos dan komentar > pilih Template Entri / Post Template
Copy dan pastekan baris teks dan kode berikut ke dalamn kotak Template Entri - lihat gbr. dibawah.
Here is the beginning of my post. <span class="fullpost">And here is the rest of it.</span>
 |
| setelan pada post entri |
Kemudian Save Setting / Simpan Setelan
Selesai !!
Sekarang setiap membuat New Entri ( posting baru ) dalam mode HTML, akan muncul baris text diatas dalam area posting seperti gambar ini :
 |
| pemberian tanda summary di post editor |
Gantilah teks "Here is the beginning of my post." dengan teks ringkasan paragraf summary Anda dan ganti juga "And here is the rest of it." dengan sisa text keseluruhan dari postingan/artikel Anda.
Setelah pastikan semua benar penempatan teks summary dan sisa teks seluruhnya dan pastikan juga tanda <span class="fullpost"> ada pada akhir paragraf summary dan tanda </span> pada akhir text keseluruhan, maka publis/terbitkan artikel. Anda bisa melihat hasilnya di Hompage/halaman utama blog, postingan yang baru dipublis hanya akan terlihat paragraf ringkasan (summray ) saja diikuti dengan link Read More dibawahnya.
Dengan metode ini "Expandable Post Summaries" Anda tidak memerlukan lagi external javascript, dan juga link Read More akan terbuka di halaman baru.
Itulah sobat, tutorial dari proBlogiz tentang dua metode ata cara Membuat Read More Link pada Blogger, baik metode After the Jump Summaries maupun cara Expandable Post Summaries sama -sama bisa Anda terapkan untuk membuat Link Read More pada Blog Anda dan masing-masing juga mempunyai kelebihan. Jadi silahkan pilih salah satu metode diatas.
Tapi kalau Anda menghendaki membuat Link Read More dengan Auto Read More dengan Thumbnail, lihat artikelnya dibawah ini, Kawan.
Membuat Auto Read More dengan Gambar Thumbnail versi 2
Membuat Auto Read More dengan Gambar Thumbnail versi 3
Terima Kasih
Semoga bisa membantu Anda


9 komentar
Thanks alot gan, betul betul luar biasa.... ilmunya
REPLYyang baru ane tau.... maklum newbie.
sama2 mas, senang bisa membagi
REPLYthanks for visit
terima kasih masukannya gan,
REPLYsalam berbagi
mantab gan, thank a lot
REPLYbaru nyoba cara lama sih.. bagus jg.. terima kasih
REPLYNICE....!
REPLYinfonya sangat membatu dan bermanfaat sekali....
NICE....!
REPLYinfonya sangat membatu dan bermanfaat sekali....
10 tips agar Bangun dan Beribadah di Sepertiga Malam Tak Lagi Berat
mantop sekali info anda. .thanks!!
REPLYvisit my blog: malaysianlovers.blogspot.com
Mantapppppp.... makasih boss ringkas padat mudah difahami.
REPLYSilahkan Berkomentar
ConvertKomentar/pertanyaan Sesuai Topik, Please NO SPAM, NO Promotion Links
Convert Kode HTML sebelum disisipkan