Cara Buat Tombol / Button Keren Dengan CSS
Hallo sobat, tutorial Blogger kali ini proBlogiz akan sharing cara membuat tombol / button yang keren dengan teknik CSS dan cara pasang tombol / button css di blog atau web. Fungsi tombol / button pada blog atau website kerap digunakan untuk tombol demo, tombol download, spoiler dan banyak lagi. Ada banyak bentuk maupun warna dari modifikasi sebuah button atau tombol, ada banyak pula teknik dari pembuatan button pada blog.
Anda dapat membuat tombol / button dengan menggunakan image atau gambar sebagai background button, atau dengan cara lain yang lebih simple dan tidak memerlukan image apapun yaitu mengimplementasikan dasar-dasar CSS untuk membuat tombol keren dan cantik dengan gradient, lengkungan border sampai text shadow. Hal ini dapat diterapkan dengan teknik kode CSS3 yang kompatible terhadap beberapa browser utama seperti firefox, chrome dan safari.
Pada tip dan trik membuat Tombol / Button keren Dengan CSS ini, saya mengajak Anda untuk mencoba memanfaatkan sebuah tool css code generator. Dengan cara yang mudah, simple dan relatif cepat Anda bisa membuat aneka bentuk dengan tampilan button / tombol yang cantik dan keren.
CSS Button Generator.com adalah website yang menyediakan alat css button generator gratis yang memungkinkan Anda membuat bermacam-macam button / tombol yang cantik dan keren sesuai selera. Ada yang menarik dalam pembuatan button dengan CSS ini, yaitu :
- pure atau total menggunakan CSS, tanpa image (gambar) maupun Javascript
- lebih fleksibel dan scalable, dapat menyesuaikan ukuran tombol, font, warna, border, gradient color, dll.
- memiliki 3 state, yaitu Normal, Hover dan Active.
- dapat diimplementasikan pada berbagai element HTML, diantaranya: a, input, button, span, div, p, h3, dsb.
- standard browser compatible, loading lebih cepat karena imageless (noimage required)
Contoh hasil pembuatan button dengan CSS Button Generator
Gambar contoh tombol / button diatas menunjukkan bahwa banyak yang kita bisa lakukan dalam pembuatan button dengan menggunkan CSS Button Generator. Dengan cara mudah Anda bisa merubah tampilan baik ukuran, warna background, gradient, border, border radius atau rounded, shadow, text shadow dan lainnya, semua bisa dapat diatur sesuai selera.
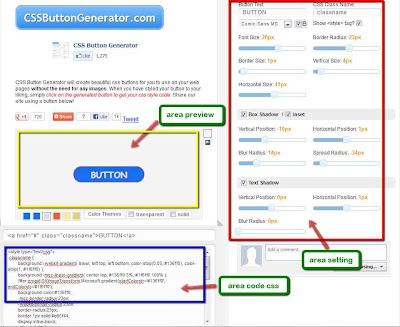
Sebelum memulai membuat button / tombol yang keren dengan CSS , ada baiknya untuk melihat dan memahami gambar area kerja di CSS Button Generator dibawah ini :
Pada gambar diatas ada 3 area kerja di CSS Button Generator yaitu :
- area setting :
disini Anda bisa mengatur css button mulai pemberian nama button (classnname) pada CSS class name
mengatur ukuran text dan jenis font, nama judul button pada Button Tex
mengatur border size, border radius (rounded), box shadow, efek inset, text shadow, blur radius, spread radius, dll.
- area preview:
hasil tampilan button yang telah diatur di area setting, tampilan button akan terlihat di area preview ini
klik pada tombol / button di area ini untuk generated code CSS atau code css button yang telah dibuat
- area code css:
disini Anda bisa copy semua code css button tadi untuk ditampilkan di blog
Sangat simple dan sederhana memang, tapi membuat button dengan css di CSS Button Generator ini, menurut saya pribadi tampilan button / tombol sangat cantik dan praktis, sehingga bisa digunakan pada elemen HTML sesuai keinginan, seperti di postingan artikel, tombol demo dan download, atau pasang sebagai widget di blog. Dan tidak perlu menggunakan tombol yang standard yang mungkin tampilanya monoton dan kurang menarik.
Cara Pemasangan Css Button pada Blog
Implemetasi atau pemasangan tombol / button css ini juga sangat mudah, Anda copy code css yang telah dibuat di area code css, kemudian pastekan diatas kode tag "]]></b:skin>" pada template blog.
- masuk Blogger >>> pilih Template >>> Edit HTML
- tekan F3 >>> cari code ]]></b:skin>
- pasang code css button tepat diatasnya code ]]></b:skin>
- kemudian Save Template.
.tombol2 {
-moz-box-shadow:inset -21px 14px 15px -20px #f9eca0;
-webkit-box-shadow:inset -21px 14px 15px -20px #f9eca0;
box-shadow:inset -21px 14px 15px -20px #f9eca0;
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #d6bfde), color-stop(1, #409ba1) );
background:-moz-linear-gradient( center top, #d6bfde 5%, #409ba1 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#d6bfde', endColorstr='#409ba1');
background-color:#d6bfde;
-moz-border-radius:27px;
-webkit-border-radius:27px;
border-radius:27px;
display:inline-block;
color:#262120;
font-family:Arial Black;
font-size:14px;
font-weight:bold;
padding:3px 27px;
text-decoration:none;
}.tombol2:hover {
Untuk pemakaian button css pada blog, pada postingan, atau widget dengan menggunakan kode HTML tersebut:
<a href="#" class="nama button">BUTTON</a>
note: untuk metode penulisan di post editor pada mode HTML
Dengan demikian tentunya Anda belum benar-benar puas sebelum mencobanya dan membuktikan sendiri, betapa mudahnya membuat Tombol / Button Keren Dengan CSS.
Ayo coba membuatnya sendiri dan nikmati hasilnya, button kreasi Anda sendiri tentunya lebih mengasyikkan.


27 komentar
saya pernah buat artikel seperti ini sob, tapi masih pake kode standar....Ijin baca2 ya sob....Trima kasih
REPLYNice Post ,, moga makin maju gan http://free-info4us.blogspot.com/2012/09/pengertian-dan-cara-cek-keyword-density.html
REPLYTuker link gan yuk
REPLYterima kasih mas
REPLYboleh ...eeeh km gan
tampilan baru to..hehe
Wah keren sob, terima kasih buat artikelnya, bermanfaat sekali.
REPLYSalam sukses selalu sob...
terima kasih
REPLYatas kunjugannya
keren.. tapi aku masih bingug cara pakainya...
REPLYwah patut untuk dicoba...ringan krena hanya menggunakan css..
REPLYnice shring sobat..
ditunggu kunjungan baliknya
salam blogger
iya bener mas
REPLYsip tar ke tkp gan:)
Terima Kasih Pak Atas tutorialnya ..
REPLYartikel yang sangat bagus ..
sama2 bos:)
REPLYmas mau nanya, kalo tombol yang kita bikin itu nggak berfungsi gimana solusinya?makasi
REPLYArtikelnya Menarik dan Bermanfaat banget gan http://ag-cara.blogspot.com/
REPLYmakasih infonyag gan
REPLYThanks infona gan, tapi kalo boleh jg ajari aplikasi pemakaian ke widget dan lainnya, maaf masih newbie :D
REPLYKalo cara buat button CSS tanpa software ?
REPLYThanks infonya
REPLYDitunggu kunjungan baliknya
Thank's infonya
REPLYDitunggu Kunjungan Baliknya
postingannya patut di coba nih di blog ane..
REPLYthanks gan...
http://mari-learning.blogspot.com
gagal gan,
REPLYmalah muncul tanda '-->' diatas blog,
buttonnya cuma link biasa
coba cek http://desainclip.blogspot.com
Thanks Infonya , ditunggu kunjungan baliknya gan :D
REPLYMakasih infonya sudah saya coba di web saya it works... --->> <a href="dreview.net>Web Penambah Backlink Gratis</a>
REPLYjangan lupa kunjungi juga ya....
w3w mantap gan, thanks.
REPLYmanteb gan.......izin contek......
REPLYhttp://emboss-studio.blogspot.com
manteb gan.......izin contek......
REPLYhttp://emboss-studio.blogspot.com
Terima kasih untuk informasi yang bermanfaat ini.
REPLYSalam,
www.mediajoko.blogspot.co.id
thanks infonya...
REPLYSoftware aplikasi untuk pemda SIPBB, SIBPHTB, SIG Dan SIMDIKLAT
kunjungi www.aplikasipemda.com
Silahkan Berkomentar
ConvertKomentar/pertanyaan Sesuai Topik, Please NO SPAM, NO Promotion Links
Convert Kode HTML sebelum disisipkan