 Jika Anda sedang mencari Menu Drop Down pure CSS maka disini akan dapat temukan 10 koleksi menu drop down keren dan simple. Semua drop down menu ini hanya menggunakan 100% kode CSS ( tanpa image ) dan kompatibel semua browser utama, Chrome, Mozilla Firefox, IE8,, IE9 IE10, Opera, dan Safari . Pada Desain Blog kali ini Anda bisa memilih salah satu menu navigasi dropdown keren dibawah dan serta juga source kode CSS-nya. Juga dipandu cara menambahkan dan edit menu dropdown di Blogger.
Jika Anda sedang mencari Menu Drop Down pure CSS maka disini akan dapat temukan 10 koleksi menu drop down keren dan simple. Semua drop down menu ini hanya menggunakan 100% kode CSS ( tanpa image ) dan kompatibel semua browser utama, Chrome, Mozilla Firefox, IE8,, IE9 IE10, Opera, dan Safari . Pada Desain Blog kali ini Anda bisa memilih salah satu menu navigasi dropdown keren dibawah dan serta juga source kode CSS-nya. Juga dipandu cara menambahkan dan edit menu dropdown di Blogger.Note : untuk Anda yang menggunakan Browser IE tambahkan kode berikut diatas tag <style>
<!--[if ie]><meta content='IE=8' http-equiv='X-UA-Compatible'/><![endif]-->
Sebelum Anda memilihnya, coba gunakan Desain Preview kami untuk melihat tampilan Live Demo-nya/Preview dari masing-masing menu dropdown tersebut.
Caranya :
Klik tombol Clear selanjutnya Anda copy ( control + c ) kode CSS serta kode HTML dibawah ini (source code dropdown menu) dan pastekan ( control + v ) di dalam area Desain Preview.Kemudian klik tombol Preview
Coba sekarang >>> Desain Preview
Cara Pasang Menu Drop Down pada Blogger
Setelah Anda menentukan pilihan menu navigasi yang paling disukai, ikuti langkah berikut :
Masuk Blogger > pilih Tata Letak
Klik Add a Gadget atau Add a Page element
Pilih HTML/JavaScript widget
Paste semua kode Menu Drop Down tersebut dalam HTML/JavaScript widget
Klik Save
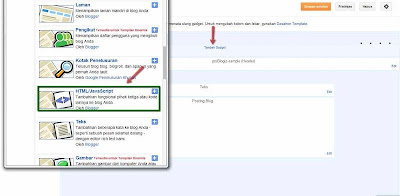
Kemudian drag atau geser HTML/JavaScript widget tersebut dan letakkan tepat dibawah header / judul Blog. lihat gambar dibawah :
Anda bisa mengubah link-link item menu dropdown nantinya sesuai keperluan, dengan cara mengubah / edit bagian kode HTML dibawah ini :
<ul> <li class='active '><a href='index.html'><span>Home</span></a></li> <li class='has-sub '><a href='#'><span>Products</span></a> <ul> <li class='has-sub '><a href='#'><span>Product 1</span></a> <ul> <li><a href='#'><span>Sub Item</span></a></li> <li><a href='#'><span>Sub Item</span></a></li> </ul> </li> <li class='has-sub '><a href='#'><span>Product 2</span></a> <ul> <li><a href='#'><span>Sub Item</span></a></li> <li><a href='#'><span>Sub Item</span></a></li> </ul> </li> </ul> </li> <li><a href='#'><span>About</span></a></li> <li><a href='#'><span>Contact</span></a></li> </ul>
Ganti tanda "#" dengan Link Halaman / URL halaman dan ganti juga menu item Products , Product 2, About, Contact, Sub Item dst. dengan nama atau judul halaman Anda.
Jika Anda ingin menambah atau mengurangi menu tab, maka dengan mudah bisa ditambah atau di-delete / hapus line html tersebut :
<li><a href="#" ><span>Nama Item</span></a></li>
10 Drop Down Menu Keren Pure CSS
1. Red Opera Drop Down Menu
source code :
<style>
#cssmenu ul,
#cssmenu li,
#cssmenu span,
#cssmenu a {
margin: 0;
padding: 0;
position: relative;
}
#cssmenu {
height: 49px;
border-radius: 5px 5px 0 0;
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
background: #141414;
background: -moz-linear-gradient(top, #32323a 0%, #141414 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #32323a), color-stop(100%, #141414));
background: -webkit-linear-gradient(top, #32323a 0%, #141414 100%);
background: -o-linear-gradient(top, #32323a 0%, #141414 100%);
background: -ms-linear-gradient(top, #32323a 0%, #141414 100%);
background: linear-gradient(to bottom, #32323a 0%, #141414 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#32323a', EndColorStr='#141414', GradientType=0);
border-bottom: 2px solid #e00f16;
}
#cssmenu:after,
#cssmenu ul:after {
content: '';
display: block;
clear: both;
}
#cssmenu a {
background: #141414;
background: -moz-linear-gradient(top, #32323a 0%, #141414 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #32323a), color-stop(100%, #141414));
background: -webkit-linear-gradient(top, #32323a 0%, #141414 100%);
background: -o-linear-gradient(top, #32323a 0%, #141414 100%);
background: -ms-linear-gradient(top, #32323a 0%, #141414 100%);
background: linear-gradient(to bottom, #32323a 0%, #141414 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#32323a', EndColorStr='#141414', GradientType=0);
color: #ffffff;
display: inline-block;
font-family: Helvetica, Arial, Verdana, sans-serif;
font-size: 12px;
line-height: 49px;
padding: 0 20px;
text-decoration: none;
}
#cssmenu ul {
list-style: none;
}
#cssmenu > ul {
float: left;
}
#cssmenu > ul > li {
float: left;
}
#cssmenu > ul > li:hover:after {
content: '';
display: block;
width: 0;
height: 0;
position: absolute;
left: 50%;
bottom: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #e00f16;
margin-left: -10px;
}
#cssmenu > ul > li:first-child > a {
border-radius: 5px 0 0 0;
-moz-border-radius: 5px 0 0 0;
-webkit-border-radius: 5px 0 0 0;
}
#cssmenu > ul > li:last-child > a {
border-radius: 0 5px 0 0;
-moz-border-radius: 0 5px 0 0;
-webkit-border-radius: 0 5px 0 0;
}
#cssmenu > ul > li.active > a {
box-shadow: inset 0 0 3px #000000;
-moz-box-shadow: inset 0 0 3px #000000;
-webkit-box-shadow: inset 0 0 3px #000000;
background: #070707;
background: -moz-linear-gradient(top, #26262c 0%, #070707 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #26262c), color-stop(100%, #070707));
background: -webkit-linear-gradient(top, #26262c 0%, #070707 100%);
background: -o-linear-gradient(top, #26262c 0%, #070707 100%);
background: -ms-linear-gradient(top, #26262c 0%, #070707 100%);
background: linear-gradient(to bottom, #26262c 0%, #070707 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#26262c', EndColorStr='#070707', GradientType=0);
}
#cssmenu > ul > li:hover > a {
background: #070707;
background: -moz-linear-gradient(top, #26262c 0%, #070707 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #26262c), color-stop(100%, #070707));
background: -webkit-linear-gradient(top, #26262c 0%, #070707 100%);
background: -o-linear-gradient(top, #26262c 0%, #070707 100%);
background: -ms-linear-gradient(top, #26262c 0%, #070707 100%);
background: linear-gradient(to bottom, #26262c 0%, #070707 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#26262c', EndColorStr='#070707', GradientType=0);
box-shadow: inset 0 0 3px #000000;
-moz-box-shadow: inset 0 0 3px #000000;
-webkit-box-shadow: inset 0 0 3px #000000;
}
#cssmenu .has-sub {
z-index: 1;
}
#cssmenu .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub ul {
display: none;
position: absolute;
width: 200px;
top: 100%;
left: 0;
}
#cssmenu .has-sub ul li {
*margin-bottom: -1px;
}
#cssmenu .has-sub ul li a {
background: #e00f16;
border-bottom: 1px dotted #ec6f73;
filter: none;
font-size: 11px;
display: block;
line-height: 120%;
padding: 10px;
}
#cssmenu .has-sub ul li:hover a {
background: #b00c11;
}
#cssmenu .has-sub .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub .has-sub ul {
display: none;
position: absolute;
left: 100%;
top: 0;
}
#cssmenu .has-sub .has-sub ul li a {
background: #b00c11;
border-bottom: 1px dotted #d06d70;
}
#cssmenu .has-sub .has-sub ul li a:hover {
background: #80090d;
}
</style>
<div id='cssmenu'>
<ul>
<li class='active '><a href='index.html'><span>Home</span></a></li>
<li class='has-sub '><a href='#'><span>Products</span></a>
<ul>
<li class='has-sub '><a href='#'><span>Product 1</span></a>
<ul>
<li><a href='#'><span>Sub Item</span></a></li>
<li><a href='#'><span>Sub Item</span></a></li>
</ul>
</li>
<li class='has-sub '><a href='#'><span>Product 2</span></a>
<ul>
<li><a href='#'><span>Sub Item</span></a></li>
<li><a href='#'><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#'><span>About</span></a></li>
<li><a href='#'><span>Contact</span></a></li>
</ul>
</div>
2. Blue Opera Drop Down Menu
source code :
<style>
#cssmenu ul,
#cssmenu li,
#cssmenu span,
#cssmenu a {
margin: 0;
padding: 0;
position: relative;
}
#cssmenu {
height: 49px;
border-radius: 5px 5px 0 0;
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
background: #141414;
background: -moz-linear-gradient(top, #32323a 0%, #141414 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #32323a), color-stop(100%, #141414));
background: -webkit-linear-gradient(top, #32323a 0%, #141414 100%);
background: -o-linear-gradient(top, #32323a 0%, #141414 100%);
background: -ms-linear-gradient(top, #32323a 0%, #141414 100%);
background: linear-gradient(to bottom, #32323a 0%, #141414 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#32323a', EndColorStr='#141414', GradientType=0);
border-bottom: 2px solid #0fa1e0;
}
#cssmenu:after,
#cssmenu ul:after {
content: '';
display: block;
clear: both;
}
#cssmenu a {
background: #141414;
background: -moz-linear-gradient(top, #32323a 0%, #141414 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #32323a), color-stop(100%, #141414));
background: -webkit-linear-gradient(top, #32323a 0%, #141414 100%);
background: -o-linear-gradient(top, #32323a 0%, #141414 100%);
background: -ms-linear-gradient(top, #32323a 0%, #141414 100%);
background: linear-gradient(to bottom, #32323a 0%, #141414 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#32323a', EndColorStr='#141414', GradientType=0);
color: #ffffff;
display: inline-block;
font-family: Helvetica, Arial, Verdana, sans-serif;
font-size: 12px;
line-height: 49px;
padding: 0 20px;
text-decoration: none;
}
#cssmenu ul {
list-style: none;
}
#cssmenu > ul {
float: left;
}
#cssmenu > ul > li {
float: left;
}
#cssmenu > ul > li:hover:after {
content: '';
display: block;
width: 0;
height: 0;
position: absolute;
left: 50%;
bottom: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #0fa1e0;
margin-left: -10px;
}
#cssmenu > ul > li:first-child > a {
border-radius: 5px 0 0 0;
-moz-border-radius: 5px 0 0 0;
-webkit-border-radius: 5px 0 0 0;
}
#cssmenu > ul > li:last-child > a {
border-radius: 0 5px 0 0;
-moz-border-radius: 0 5px 0 0;
-webkit-border-radius: 0 5px 0 0;
}
#cssmenu > ul > li.active > a {
box-shadow: inset 0 0 3px #000000;
-moz-box-shadow: inset 0 0 3px #000000;
-webkit-box-shadow: inset 0 0 3px #000000;
background: #070707;
background: -moz-linear-gradient(top, #26262c 0%, #070707 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #26262c), color-stop(100%, #070707));
background: -webkit-linear-gradient(top, #26262c 0%, #070707 100%);
background: -o-linear-gradient(top, #26262c 0%, #070707 100%);
background: -ms-linear-gradient(top, #26262c 0%, #070707 100%);
background: linear-gradient(to bottom, #26262c 0%, #070707 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#26262c', EndColorStr='#070707', GradientType=0);
}
#cssmenu > ul > li:hover > a {
background: #070707;
background: -moz-linear-gradient(top, #26262c 0%, #070707 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #26262c), color-stop(100%, #070707));
background: -webkit-linear-gradient(top, #26262c 0%, #070707 100%);
background: -o-linear-gradient(top, #26262c 0%, #070707 100%);
background: -ms-linear-gradient(top, #26262c 0%, #070707 100%);
background: linear-gradient(to bottom, #26262c 0%, #070707 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#26262c', EndColorStr='#070707', GradientType=0);
box-shadow: inset 0 0 3px #000000;
-moz-box-shadow: inset 0 0 3px #000000;
-webkit-box-shadow: inset 0 0 3px #000000;
}
#cssmenu .has-sub {
z-index: 1;
}
#cssmenu .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub ul {
display: none;
position: absolute;
width: 200px;
top: 100%;
left: 0;
}
#cssmenu .has-sub ul li {
*margin-bottom: -1px;
}
#cssmenu .has-sub ul li a {
background: #0fa1e0;
border-bottom: 1px dotted #6fc7ec;
filter: none;
font-size: 11px;
display: block;
line-height: 120%;
padding: 10px;
}
#cssmenu .has-sub ul li:hover a {
background: #0c7fb0;
}
#cssmenu .has-sub .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub .has-sub ul {
display: none;
position: absolute;
left: 100%;
top: 0;
}
#cssmenu .has-sub .has-sub ul li a {
background: #0c7fb0;
border-bottom: 1px dotted #6db2d0;
}
#cssmenu .has-sub .has-sub ul li a:hover {
background: #095c80;
}
</style>
<div id='cssmenu'>
<ul>
<li class='active '><a href='index.html'><span>Home</span></a></li>
<li class='has-sub '><a href='#'><span>Products</span></a>
<ul>
<li class='has-sub '><a href='#'><span>Product 1</span></a>
<ul>
<li><a href='#'><span>Sub Item</span></a></li>
<li><a href='#'><span>Sub Item</span></a></li>
</ul>
</li>
<li class='has-sub '><a href='#'><span>Product 2</span></a>
<ul>
<li><a href='#'><span>Sub Item</span></a></li>
<li><a href='#'><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#'><span>About</span></a></li>
<li><a href='#'><span>Contact</span></a></li>
</ul>
</div>
3. Grass Pillbox Drop Down Menu
source code :
<style>
#cssmenu ul, #cssmenu li,
#cssmenu span, #cssmenu a { margin: 0; padding: 0; }
#cssmenu {
background: #F6F8EE;
border-bottom: 1px solid #95AA61;
box-shadow: inset 0 2px 4px rgba(149, 170, 97, 0.5);
-moz-box-shadow: inset 0 2px 4px rgba(149, 170, 97, 0.5);
-webkit-box-shadow: inset 0 2px 4px rgba(149, 170, 97, 0.5);
}
#cssmenu:after { content:''; display: block; clear: both; }
#cssmenu a {
display: inline-block;
font-family: Calibri, Arial, sans-serif;
color: #333; text-decoration: none;
-webkit-transition: all 0.2s;
-moz-transition: all 0.2s;
-o-transition: all 0.2s;
-ms-transition: all 0.2s;
transition: all 0.2s;
}
#cssmenu a:hover { background: #95AA61; }
#cssmenu ul {
list-style: none;
height: 34px;
padding: 10px 0;
}
#cssmenu > ul > li {
float: left;
height: 34px;
margin: 0 5px;
position: relative;
}
#cssmenu > ul > li > a {
background: #899752;
box-shadow: inset 1px 1px 3px rgba(18,19,16,0.2);
-moz-box-shadow: inset 1px 1px 3px rgba(18,19,16,0.2);
-webkit-box-shadow: inset 1px 1px 3px rgba(18,19,16,0.2);
border-radius: 17px;
-moz-border-radius: 17px;
-webkit-border-radius: 17px;
line-height: 24px;
padding: 5px 10px;
}
#cssmenu > ul > li.active a {
background: #121310;
color: #F6F8EE;
}
#cssmenu .has-sub ul {
background: #F6F8EE;
border: 1px solid #95AA61;
border-top: 0 none;
height: 0; overflow: hidden;
padding: 0; position: absolute;
opacity: 0; top: 44px; left: 0;
width: 200%;
-webkit-transition: opacity 0.2s;
-moz-transition: opacity 0.2s;
-o-transition: opacity 0.2s;
-ms-transition: opacity 0.2s;
transition: opacity 0.2s;
}
#cssmenu .has-sub:after {
content: '';
display: block;
padding: 0 10px;
position: absolute;
bottom: -10px; left: 0;
height: 10px; width: 200%;
}
#cssmenu .has-sub:hover ul {
border-radius: 0 0 5px 5px;
-moz-border-radius: 0 0 5px 5px;
webkit-border-radius: 0 0 5px 5px;
height: auto;
opacity: 1;
padding: 10px;
}
#cssmenu .has-sub li,
#cssmenu .has-sub li a { padding: 0 5px; width: 100%; }
#cssmenu .has-sub li { margin: 8px 0; }
#cssmenu .has-sub li a {
border-radius: 5px 0 0 5px;
-moz-border-radius: 5px 0 0 5px;
-webkit-border-radius: 5px 0 0 5px;
}
</style>
<div id='cssmenu'>
<ul>
<li class='active '><a href='index.html'><span>Home</span></a></li>
<li class='has-sub '><a href='#'><span>Products</span></a>
<ul>
<li><a href='#'><span>Product 1</span></a></li>
<li><a href='#'><span>Product 2</span></a></li>
</ul>
</li>
<li><a href='#'><span>About</span></a></li>
<li><a href='#'><span>Contact</span></a></li>
</ul>
</div>
4. Dirt Pillbox Drop Down Menu
source code :
<style>
#cssmenu ul, #cssmenu li,
#cssmenu span, #cssmenu a { margin: 0; padding: 0; }
#cssmenu {
background: #f8f5ee;
border-bottom: 1px solid #aa9961;
box-shadow: inset 0 2px 4px rgba(151, 129, 82, 0.5);
-moz-box-shadow: inset 0 2px 4px rgba(151, 129, 82, 0.5);
-webkit-box-shadow: inset 0 2px 4px rgba(151, 129, 82, 0.5);
}
#cssmenu:after { content:''; display: block; clear: both; }
#cssmenu a {
display: inline-block;
font-family: Calibri, Arial, sans-serif;
color: #131210; text-decoration: none;
-webkit-transition: all 0.2s;
-moz-transition: all 0.2s;
-o-transition: all 0.2s;
-ms-transition: all 0.2s;
transition: all 0.2s;
}
#cssmenu a:hover { background: #aa9961; }
#cssmenu ul {
list-style: none;
height: 34px;
padding: 10px 0;
}
#cssmenu > ul > li {
float: left;
height: 34px;
margin: 0 5px;
position: relative;
}
#cssmenu > ul > li > a {
background: #978152;
box-shadow: inset 1px 1px 3px rgba(19,18,16,0.2);
-moz-box-shadow: inset 1px 1px 3px rgba(19,18,16,0.2);
-webkit-box-shadow: inset 1px 1px 3px rgba(19,18,16,0.2);
border-radius: 17px;
-moz-border-radius: 17px;
-webkit-border-radius: 17px;
line-height: 24px;
padding: 5px 10px;
}
#cssmenu > ul > li.active a {
background: #131210;
color: #f8f5ee;
}
#cssmenu .has-sub ul {
background: #f8f5ee;
border: 1px solid #aa9961;
border-top: 0 none;
height: 0; overflow: hidden;
padding: 0; position: absolute;
opacity: 0; top: 44px; left: 0;
width: 160px;
-webkit-transition: opacity 0.2s;
-moz-transition: opacity 0.2s;
-o-transition: opacity 0.2s;
-ms-transition: opacity 0.2s;
transition: opacity 0.2s;
}
#cssmenu .has-sub:after {
content: '';
display: block;
padding: 0 10px;
position: absolute;
bottom: -10px; left: 0;
height: 10px; width: 200%;
}
#cssmenu .has-sub:hover ul {
border-radius: 0 0 5px 5px;
-moz-border-radius: 0 0 5px 5px;
-webkit-border-radius: 0 0 5px 5px;
height: auto;
opacity: 1;
padding: 10px;
}
#cssmenu .has-sub li,
#cssmenu .has-sub li a { padding: 0 5px; width: 100%; }
#cssmenu .has-sub li { margin: 8px 0; }
#cssmenu .has-sub li a {
border-radius: 5px 0 0 5px;
-moz-border-radius: 5px 0 0 5px;
-webkit-border-radius: 5px 0 0 5px;
line-height: 120%;
}
</style>
<div id='cssmenu'>
<ul>
<li class='active '><a href='index.html'><span>Home</span></a></li>
<li class='has-sub '><a href='#'><span>Products</span></a>
<ul>
<li><a href='#'><span>Product 1</span></a></li>
<li><a href='#'><span>Product 2</span></a></li>
</ul>
</li>
<li><a href='#'><span>About</span></a></li>
<li><a href='#'><span>Contact</span></a></li>
</ul>
</div>
5. Simple Red
source code :
<style>
#cssmenu {
border:1px solid #b9121b;
background:#b9121b;
}
#cssmenu > ul {
padding:1px 0;
margin:0px;
list-style:none;
width:100%;
height:21px;
border-top:1px solid #FFFFFF;
border-bottom:1px solid #FFFFFF;
font:normal 8pt verdana, arial, helvetica;
}
#cssmenu > ul li {
margin:0;
padding:0;
display:block;
float:left;
position:relative;
width:148px;
}
#cssmenu > ul li a:link, #cssmenu > ul li a:visited {
padding:4px 0;
display:block;
text-align:center;
text-decoration:none;
background:#b9121b;
color:#ffffff;
width:148px;
height:13px;
}
#cssmenu > ul li:hover a, #cssmenu > ul li a:hover, #cssmenu > ul li a:active {
padding:4px 0;
display:block;
text-align:center;
text-decoration:none;
background:#ec454e;
color:#ffffff;
width:146px;
height:13px;
border-left:1px solid #ffffff;
border-right:1px solid #ffffff;
}
#cssmenu > ul li ul {
margin:0;
padding:1px 1px 0;
list-style:none;
display:none;
background:#ffffff;
width:146px;
position:absolute;
top:21px;
left:-1px;
border:1px solid #b9121b;
border-top:none;
}
#cssmenu > ul li:hover ul {
display:block;
}
#cssmenu > ul li ul li {
width:146px;
clear:left;
width:146px;
}
#cssmenu > ul li ul li a:link, #cssmenu > ul li ul li a:visited {
clear:left;
background:#b9121b;
padding:4px 0;
width:146px;
border:none;
border-bottom:1px solid #ffffff;
position:relative;
z-index:1000;
}
#cssmenu > ul li ul li:hover a, #cssmenu > ul li ul li a:active, #cssmenu > ul li ul li a:hover {
clear:left;
background:#ec454e;
padding:4px 0;
width:146px;
border:none;
border-bottom:1px solid #ffffff;
position:relative;
z-index:1000;
}
#cssmenu > ul li ul li ul.navigation-3 {
display:none;
margin:0;
padding:0;
list-style:none;
position:absolute;
left:145px;
top:-2px;
padding:1px 1px 0 1px;
border:1px solid #b9121b;
border-left:1px solid #b9121b;
background:#ffffff;
z-index:900;
}
#cssmenu > ul li ul li:hover ul.navigation-3 {
display:block;
}
#cssmenu > ul li ul li ul.navigation-3 li a:link, #cssmenu > ul li ul li ul.navigation-3 li a:visited {
background:#b9121b;
}
#cssmenu > ul li ul li ul.navigation-3 li:hover a, #cssmenu > ul li ul li ul.navigation-3 li a:hover, #cssmenu > ul li ul li ul.navigation-3 li a:active {
background:#ec454e;
}
</style>
<div id='cssmenu'>
<ul>
<li class='active '><a href='index.html'><span>Home</span></a></li>
<li class='has-sub '><a href='#'><span>Products</span></a>
<ul>
<li><a href='#'><span>Product 1</span></a></li>
<li><a href='#'><span>Product 2</span></a></li>
</ul>
</li>
<li><a href='#'><span>About</span></a></li>
<li><a href='#'><span>Contact</span></a></li>
</ul>
</div>
6. Simple Blue
source code :
<style>
#cssmenu {
border:1px solid #000099;
background:#000099;
}
#cssmenu > ul {
padding:1px 0;
margin:0px;
list-style:none;
width:100%;
height:21px;
border-top:1px solid #FFFFFF;
border-bottom:1px solid #FFFFFF;
font:normal 8pt verdana, arial, helvetica;
}
#cssmenu > ul li {
margin:0;
padding:0;
display:block;
float:left;
position:relative;
width:148px;
}
#cssmenu > ul li a:link, #cssmenu > ul li a:visited {
padding:4px 0;
display:block;
text-align:center;
text-decoration:none;
background:#000099;
color:#ffffff;
width:148px;
height:13px;
}
#cssmenu > ul li:hover a, #cssmenu > ul li a:hover, #cssmenu > ul li a:active {
padding:4px 0;
display:block;
text-align:center;
text-decoration:none;
background:#0066FF;
color:#ffffff;
width:146px;
height:13px;
border-left:1px solid #ffffff;
border-right:1px solid #ffffff;
}
#cssmenu > ul li ul {
margin:0;
padding:1px 1px 0;
list-style:none;
display:none;
background:#ffffff;
width:146px;
position:absolute;
top:21px;
left:-1px;
border:1px solid #000099;
border-top:none;
}
#cssmenu > ul li:hover ul {
display:block;
}
#cssmenu > ul li ul li {
width:146px;
clear:left;
width:146px;
}
#cssmenu > ul li ul li a:link, #cssmenu > ul li ul li a:visited {
clear:left;
background:#000099;
padding:4px 0;
width:146px;
border:none;
border-bottom:1px solid #ffffff;
position:relative;
z-index:1000;
}
#cssmenu > ul li ul li:hover a, #cssmenu > ul li ul li a:active, #cssmenu > ul li ul li a:hover {
clear:left;
background:#0066FF;
padding:4px 0;
width:146px;
border:none;
border-bottom:1px solid #ffffff;
position:relative;
z-index:1000;
}
#cssmenu > ul li ul li ul.navigation-3 {
display:none;
margin:0;
padding:0;
list-style:none;
position:absolute;
left:145px;
top:-2px;
padding:1px 1px 0 1px;
border:1px solid #000099;
border-left:1px solid #000099;
background:#ffffff;
z-index:900;
}
#cssmenu > ul li ul li:hover ul.navigation-3 {
display:block;
}
#cssmenu > ul li ul li ul.navigation-3 li a:link, #cssmenu > ul li ul li ul.navigation-3 li a:visited {
background:#000099;
}
#cssmenu > ul li ul li ul.navigation-3 li:hover a, #cssmenu > ul li ul li ul.navigation-3 li a:hover, #cssmenu > ul li ul li ul.navigation-3 li a:active {
background:#0066FF;
}
</style>
<div id='cssmenu'>
<ul>
<li class='active '><a href='index.html'><span>Home</span></a></li>
<li class='has-sub '><a href='#'><span>Products</span></a>
<ul>
<li><a href='#'><span>Product 1</span></a></li>
<li><a href='#'><span>Product 2</span></a></li>
</ul>
</li>
<li><a href='#'><span>About</span></a></li>
<li><a href='#'><span>Contact</span></a></li>
</ul>
</div>
7. Black CSS3 Drop Down Menu
<style>
#cssmenu{ height:37px; display:block; padding:0; margin: 0; border:1px solid; border-radius:5px; }
#cssmenu > ul {list-style:inside none; padding:0; margin:0;}
#cssmenu > ul > li {list-style:inside none; padding:0; margin:0; float:left; display:block; position:relative;}
#cssmenu > ul > li > a{ outline:none; display:block; position:relative; padding:12px 20px; font:bold 13px/100% Arial, Helvetica, sans-serif; text-align:center; text-decoration:none; text-shadow:1px 1px 0 rgba(0,0,0, 0.4); }
#cssmenu > ul > li:first-child > a{border-radius:5px 0 0 5px;}
#cssmenu > ul > li > a:after{ content:''; position:absolute; border-right:1px solid; top:-1px; bottom:-1px; right:-2px; z-index:99; }
#cssmenu ul li.has-sub:hover > a:after{top:0; bottom:0;}
#cssmenu > ul > li.has-sub > a:before{ content:''; position:absolute; top:18px; right:6px; border:5px solid transparent; border-top:5px solid #fff; }
#cssmenu > ul > li.has-sub:hover > a:before{top:19px;}
#cssmenu ul li.has-sub:hover > a{ background:#3f3f3f; border-color:#3f3f3f; padding-bottom:13px; padding-top:13px; top:-1px; z-index:999; }
#cssmenu ul li.has-sub:hover > ul, #cssmenu ul li.has-sub:hover > div{display:block;}
#cssmenu ul li.has-sub > a:hover{background:#3f3f3f; border-color:#3f3f3f;}
#cssmenu ul li > ul, #cssmenu ul li > div{ display:none; width:auto; position:absolute; top:38px; padding:10px 0; background:#3f3f3f; border-radius:0 0 5px 5px; z-index:999; }
#cssmenu ul li > ul{width:200px;}
#cssmenu ul li > ul li{display:block; list-style:inside none; padding:0; margin:0; position:relative;}
#cssmenu ul li > ul li a{ outline:none; display:block; position:relative; margin:0; padding:8px 20px; font:10pt Arial, Helvetica, sans-serif; color:#fff; text-decoration:none; text-shadow:1px 1px 0 rgba(0,0,0, 0.5); }
#cssmenu, #cssmenu > ul > li > ul > li a:hover{ background:#333333; background:-moz-linear-gradient(top, #333333 0%, #222222 100%); background:-webkit-gradient(linear, left top, left bottom, color-stop(0%,#333333), color-stop(100%,#222222)); background:-webkit-linear-gradient(top, #333333 0%,#222222 100%); background:-o-linear-gradient(top, #333333 0%,#222222 100%); background:-ms-linear-gradient(top, #333333 0%,#222222 100%); background:linear-gradient(top, #333333 0%,#222222 100%); filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#333333', endColorstr='#222222',GradientType=0 ); }
#cssmenu{border-color:#000;}
#cssmenu > ul > li > a{border-right:1px solid #000; color:#fff;}
#cssmenu > ul > li > a:after{border-color:#444;}
#cssmenu > ul > li > a:hover{background:#111;}
</style>
<div id='cssmenu'>
<ul>
<li class='active '><a href='index.html'><span>Home</span></a></li>
<li class='has-sub '><a href='#'><span>Products</span></a>
<ul>
<li><a href='#'><span>Product 1</span></a></li>
<li><a href='#'><span>Product 2</span></a></li>
</ul>
</li>
<li><a href='#'><span>About</span></a></li>
<li><a href='#'><span>Contact</span></a></li>
</ul>
</div>
8. Light Blue CSS3 Drop Down Menu
source code :
<style>
#cssmenu{ height:37px; display:block; padding:0; margin:0; border:1px solid; border-radius:5px; }
#cssmenu > ul {list-style:inside none; padding:0; margin:0;}
#cssmenu > ul > li {list-style:inside none; padding:0; margin:0; float:left; display:block; position:relative;}
#cssmenu > ul > li > a{ outline:none; display:block; position:relative; padding:12px 20px; font:bold 13px/100% Arial, Helvetica, sans-serif; text-align:center; text-decoration:none; text-shadow:1px 1px 0 rgba(0,0,0, 0.4); }
#cssmenu > ul > li:first-child > a{border-radius:5px 0 0 5px;}
#cssmenu > ul > li > a:after{ content:''; position:absolute; border-right:1px solid; top:-1px; bottom:-1px; right:-2px; z-index:99; }
#cssmenu ul li.has-sub:hover > a:after{top:0; bottom:0;}
#cssmenu > ul > li.has-sub > a:before{ content:''; position:absolute; top:18px; right:6px; border:5px solid transparent; border-top:5px solid #fff; }
#cssmenu > ul > li.has-sub:hover > a:before{top:19px;}
#cssmenu ul li.has-sub:hover > a{ background:#3f3f3f; border-color:#3f3f3f; padding-bottom:13px; padding-top:13px; top:-1px; z-index:999; }
#cssmenu ul li.has-sub:hover > ul, #cssmenu ul li.has-sub:hover > div{display:block;}
#cssmenu ul li.has-sub > a:hover{background:#3f3f3f; border-color:#3f3f3f;}
#cssmenu ul li > ul, #cssmenu ul li > div{ display:none; width:auto; position:absolute; top:38px; padding:10px 0; background:#3f3f3f; border-radius:0 0 5px 5px; z-index:999; }
#cssmenu ul li > ul{width:200px;}
#cssmenu ul li > ul li{display:block; list-style:inside none; padding:0; margin:0; position:relative;}
#cssmenu ul li > ul li a{ outline:none; display:block; position:relative; margin:0; padding:8px 20px; font:10pt Arial, Helvetica, sans-serif; color:#fff; text-decoration:none; text-shadow:1px 1px 0 rgba(0,0,0, 0.5); }
#cssmenu, #cssmenu > ul > li > ul > li a:hover{ background:#4fbdf0; background:-moz-linear-gradient(top, #4fbdf0 0%, #45b2d2 100%); background:-webkit-gradient(linear, left top, left bottom, color-stop(0%,#4fbdf0), color-stop(100%,#45b2d2)); background:-webkit-linear-gradient(top, #4fbdf0 0%,#45b2d2 100%); background:-o-linear-gradient(top, #4fbdf0 0%,#45b2d2 100%); background:-ms-linear-gradient(top, #4fbdf0 0%,#45b2d2 100%); background:linear-gradient(top, #4fbdf0 0%,#45b2d2 100%); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#4fbdf0', endColorstr='#45b2d2',GradientType=0); }
#cssmenu{border-color:#3589a1;}
#cssmenu > ul > li > a{border-right:1px solid #3589a1; color:#fff;}
#cssmenu > ul > li > a:after{border-color:#6ed1ff;}
#cssmenu > ul > li > a:hover{background:#36acd2;}
</style>
<div id='cssmenu'>
<ul>
<li class='active '><a href='index.html'><span>Home</span></a></li>
<li class='has-sub '><a href='#'><span>Products</span></a>
<ul>
<li><a href='#'><span>Product 1</span></a></li>
<li><a href='#'><span>Product 2</span></a></li>
</ul>
</li>
<li><a href='#'><span>About</span></a></li>
<li><a href='#'><span>Contact</span></a></li>
</ul>
</div>
9. Grey CSS3 Drop Down Menu
source code :
<style>
/* Main navigation block element */
#cssmenu{
height:37px;
display:block;
padding:0;
margin:20px auto;
border:1px solid;
border-radius:5px;
}
#cssmenu > ul {list-style:inside none; padding:0; margin:0;}
#cssmenu > ul > li {list-style:inside none; padding:0; margin:0; float:left; display:block; position:relative;}
/* Styling navigation links */
#cssmenu > ul > li > a{
outline:none;
display:block;
position:relative;
padding:12px 20px;
font:bold 13px/100% Arial, Helvetica, sans-serif;
text-align:center;
text-decoration:none;
text-shadow:1px 1px 0 rgba(0,0,0, 0.4);
}
#cssmenu > ul > li:first-child > a{border-radius:5px 0 0 5px;}
/* Extra border for navigation links */
#cssmenu > ul > li > a:after{
content:'';
position:absolute;
border-right:1px solid;
top:-1px; bottom:-1px; right:-2px;
z-index:99;
}
#cssmenu ul li.has-sub:hover > a:after{top:0; bottom:0;}
/* Bullet for dropdowns */
#cssmenu > ul > li.has-sub > a:before{
content:'';
position:absolute; top:18px; right:6px;
border:5px solid transparent;
border-top:5px solid #fff;
}
#cssmenu > ul > li.has-sub:hover > a:before{top:19px;}
/* Hover state styles for drop menu link */
#cssmenu ul li.has-sub:hover > a{
background:#3f3f3f;
border-color:#3f3f3f;
padding-bottom:13px; padding-top:13px;
top:-1px;
z-index:999;
}
/* Show dropdown when hover */
#cssmenu ul li.has-sub:hover > ul, #cssmenu ul li.has-sub:hover > div{display:block;}
#cssmenu ul li.has-sub > a:hover{background:#3f3f3f; border-color:#3f3f3f;}
/* Dropdown styles */
#cssmenu ul li > ul, #cssmenu ul li > div{
display:none; width:auto;
position:absolute; top:38px;
padding:10px 0;
background:#3f3f3f;
border-radius:0 0 5px 5px;
z-index:999;
}
/* Dropdown list style */
#cssmenu ul li > ul{width:200px;}
#cssmenu ul li > ul li{display:block; list-style:inside none; padding:0; margin:0; position:relative;}
#cssmenu ul li > ul li a{
outline:none; display:block;
position:relative;
margin:0; padding:8px 20px;
font:10pt Arial, Helvetica, sans-serif; color:#fff;
text-decoration:none;
text-shadow:1px 1px 0 rgba(0,0,0, 0.5);
}
/* Dropdown box styles */
#cssmenu ul li > div{width:auto; padding:20px;}
#cssmenu ul li > div p{
font:9pt/150% Arial, Helvetica, sans-serif; color:#fff;
text-align:justify;
text-shadow:1px 1px 0 rgba(0,0,0,0.5);
margin:0;
}
#cssmenu ul li > div h1{
position:relative;
margin:0 0 12px 0;
padding-bottom:10px;
border-bottom:1px solid #222;
font:bold 13pt Arial, Helvetica, sans-serif; color:#bbb;
text-shadow:1px 1px 0 rgba(0,0,0,0.5);
}
#cssmenu ul li > div h1:after{
content:'';
height:0; padding:0;
position:absolute; bottom:-2px; left:0; right:0;
border-bottom:1px solid #555;
}
/* ---------------- Styles ----------------- */
/* Gray */
#cssmenu,
#cssmenu > ul > li > ul > li a:hover{
background:#d5d5d5;
background:-moz-linear-gradient(top, #d5d5d5 0%, #c5c5c5 100%);
background:-webkit-gradient(linear, left top, left bottom, color-stop(0%,#d5d5d5), color-stop(100%,#c5c5c5));
background:-webkit-linear-gradient(top, #d5d5d5 0%,#c5c5c5 100%);
background:-o-linear-gradient(top, #d5d5d5 0%,#c5c5c5 100%);
background:-ms-linear-gradient(top, #d5d5d5 0%,#c5c5c5 100%);
background:linear-gradient(top, #d5d5d5 0%,#c5c5c5 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#d5d5d5', endColorstr='#c5c5c5',GradientType=0);
}
#cssmenu {border-color:#888;}
#cssmenu > ul > li > a{border-right:1px solid #888; color:#fff;}
#cssmenu > ul > li > a:after{border-color:#e5e5e5;}
#cssmenu > ul > li > a:hover{background:#bbb;}
</style>
<div id='cssmenu'>
<ul>
<li class='active '><a href='index.html'><span>Home</span></a></li>
<li class='has-sub '><a href='#'><span>Products</span></a>
<ul>
<li><a href='#'><span>Product 1</span></a></li>
<li><a href='#'><span>Product 2</span></a></li>
</ul>
</li>
<li><a href='#'><span>About</span></a></li>
<li><a href='#'><span>Contact</span></a></li>
</ul>
</div>
10. Orange CSS3 Drop Down Menu
source code :<style>
#cssmenu {
border:none;
border:0px;
margin:0px;
padding:0px;
font: 67.5% 'Lucida Sans Unicode', 'Bitstream Vera Sans', 'Trebuchet Unicode MS', 'Lucida Grande', Verdana, Helvetica, sans-serif;
font-size:14px;
font-weight:bold;
}
#cssmenu ul{
background:#F93;
height:50px;
list-style:none;
margin:0;
padding:0;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
-webkit-box-shadow: inset 0px 16px 0px 0px rgba(255, 255, 255, .1);
-moz-box-shadow: inset 0px 16px 0px 0px rgba(255, 255, 255, .1);
box-shadow: inset 0px 16px 0px 0px rgba(255, 255, 255, .1);
}
#cssmenu li{
float:left;
padding:0px 0px 0px 15px;
}
#cssmenu li a{
color:#000;
display:block;
font-weight:normal;
line-height:50px;
margin:0px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
#cssmenu li a:hover{
background:#C60;
color:#FFFFFF;
text-decoration:none;
-webkit-box-shadow: inset 0px 0px 7px 2px rgba(0, 0, 0, .3);
-moz-box-shadow: inset 0px 0px 7px 2px rgba(0, 0, 0, .3);
box-shadow: inset 0px 0px 7px 2px rgba(0, 0, 0, .3);
}
#cssmenu ul li:hover a{
background:#C60;
color:#FFFFFF;
text-decoration:none;
}
#cssmenu li ul{
display:none;
height:auto;
padding:0px;
margin:0px;
border:0px;
position:absolute;
width:200px;
z-index:200;
}
#cssmenu li:hover ul{
display:block;
}
#cssmenu li li {
display:block;
float:none;
margin:0px;
padding:0px;
width:200px;
background:#F93;
/*this is where the rounded corners for the dropdown disappears*/
}
#cssmenu li:hover li a{
background:none;
}
#cssmenu li ul a{
display:block;
height:50px;
font-size:12px;
font-style:normal;
margin:0px;
padding:0px 10px 0px 15px;
text-align:left;
}
#cssmenu li ul a:hover, #cssmenu li ul li:hover a{
border:0px;
color:#ffffff;
text-decoration:none;
background:#C60;
-webkit-box-shadow: inset 0px 0px 7px 2px rgba(0, 0, 0, .3);
-moz-box-shadow: inset 0px 0px 7px 2px rgba(0, 0, 0, .3);
box-shadow: inset 0px 0px 7px 2px rgba(0, 0, 0, .3);
}
</style>
<div id='cssmenu'>
<ul>
<li class='active '><a href='index.html'><span>Home</span></a></li>
<li class='has-sub '><a href='#'><span>Products</span></a>
<ul>
<li><a href='#'><span>Product 1</span></a></li>
<li><a href='#'><span>Product 2</span></a></li>
</ul>
</li>
<li><a href='#'><span>About</span></a></li>
<li><a href='#'><span>Contact</span></a></li>
</ul>
</div>
Silahkan Anda pilih salah satu Menu Drop Down Keren diatas dan pasangkan di situs Anda. Dengan penambahan menu navigasi dropdown pada blog akan mempermudah pengunjung blog dalam menjelajah konten blog/web. Selain itu juga mempercantik dan memberi kesan lebih profesional sebuah blog.
Tentu ada yang paling Anda sukai dengan koleksi 10 Menu Drop Down Keren Pure CSS diatas, menu navigasi yang saya sharing ini merupakan desain style CSS3 yang diedit disebuah site Menu Maker-cssmenumaker.com dengan sebagain telah saya modifikasi agar lebih simple dan praktis untuk digunakan di Blogger.com.
Semoga membantu Anda, kawan
Kalau Anda suka dengan postingan ini, sangat dihargai jika Anda berkenan memberi tanda suka dengan Klik Like di Facebook Fan site ini.
Terima Kasih....











26 komentar
Gak sia sia ane ke blog ini.ternyata ada tutor yg bermnfaat beud.
REPLY@gusnanto,@Baguspost Online
REPLYthanks....moga bisa bantu gan
wah sip gan !!....mantab, postingannya,,,,
REPLYthanks gan...
REPLYgan, saya kan pemula di blogger..
REPLYbagaimana cara membuat menu horizontal (navigasi drop down} seperti blog agan.. ada gambar di home dan di menu lain punya sub dropdown nya beda dengan tombol utama..??
terima kasih atas perhatin nya ya..
sob, bagaimana cara membuat menu navigasi seperti punya anda, tombol Home nya ada gambar dan kolom gitu, dan tombol lainnya di sub menunya punya efek lain dari menu utama nya.
REPLYoa, maklum saya pemula di blogger and masih newbie.. hehehe
terima kasih.
@Rizki Munanda
REPLYsorry baru balas...lg sibuk tdi
gampang mas tar ku buat postingannya atau klo mau cepet subscribe dengan email Anda, atau follow boleh..
saya memang mo buat post khusus menu mega drop down kaya diatas
seh blom sempat....just be patient hehee
TRMKSH BNYK IFONYA GAN TUKER LINK YA http://yogipermana1.blogspot.com/
REPLYsalam kenal balik
REPLYthanks:)
kalau misalnya menu yang memiliki sub menu tidak diberi link gimana caranya yah?? soalnya pas dihilangkan html linknya malah jadi nggak berfungsi
REPLYbagus juga gan artikelnya. Betah ane di sini
REPLYwes mantep ni, di coba dulu !
REPLYgan, kok di blog ane gak bisa drop down ya? tapi tampilannya udh ada.
REPLYyang mana menu dropdown yang dipilih?
REPLYGan Kok child menu/submnenu pada products nya nggak muncul? gimana solusinya? trims
REPLYmenu nav yang mana( no brp), atau klo mo pke submenu tinggal ditambah html:
REPLY<li class='has-sub '><a href='#'><span>Product 1</span></a>
<ul>
<li><a href='#'><span>Sub Item</span></a></li>
<li><a href='#'><span>Sub Item</span></a></li>
</ul>
</li>
terimakasih , ini membantu sekali :)
REPLYMas Nomor 1 & 2 kok gk aktif submenu dan sub item menu
REPLYMas Nomor 1 & 2 kok gk aktif submenu dan sub item menu
REPLYthanks bro ... kunjungan baliknya blog baru ane idjenius.blogspot.com
REPLYwaaah... saya terbantu sekali loh... thanks banget ^^
REPLYThank's Ya Bro...
REPLYgan, gue kan pakai yg no.8, sub menu nya ada dibawah tanggal n main posting jadi tertimpa, gmn gan agar sub menu nya ada diatas sehingga nampak... Tlg di bls ya gan.. Thx n salam kenal
REPLYpas saya coba klik HOME.tiba tiba muncul text (hampura laman tidak ada) saya ngadeug deug ngadeuleunya
REPLYkenapa pake yg nomer 8 light blue, background nya ga muncul?
REPLYarigatooo
REPLYSilahkan Berkomentar
ConvertKomentar/pertanyaan Sesuai Topik, Please NO SPAM, NO Promotion Links
Convert Kode HTML sebelum disisipkan